XRM.Navigation.navigateTo() launching a html web resource
Introduction
In the Model-driven apps client API reference, there is an API called Xrm.Navigation.navigateTo(). It’s commonly used to display forms, however, it can also be used to display a html web resource. This post will describe a specific example of that.
The following steps will describe how a html web resource allows the user to be able to enter credit card details (It follows the same example as Debugging JavaScript in Chrome DevTools). Although not described in this post, the credit card details are then sent to an Azure function and a token returned which represents that particular credit card (Figure 8).
Walkthrough of the example
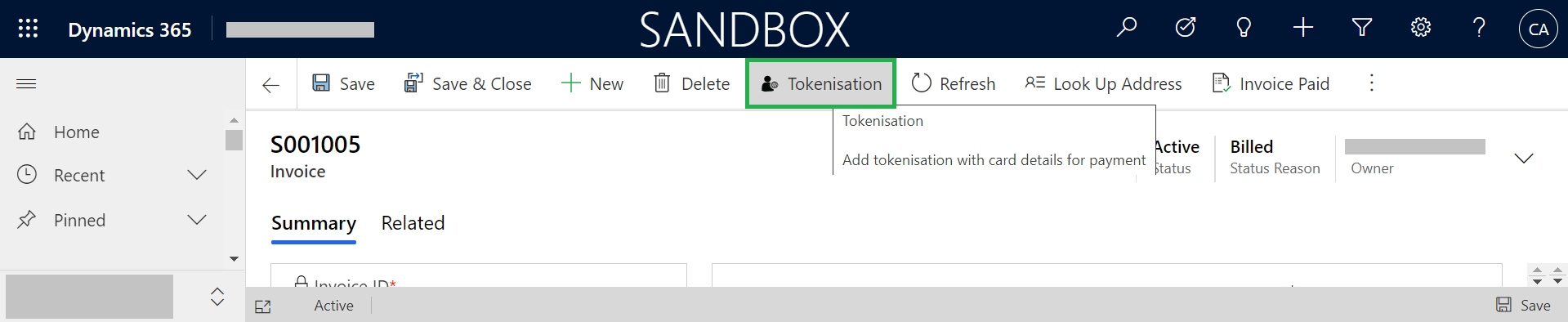
Firstly, the ‘Tokenisation’ button is pressed

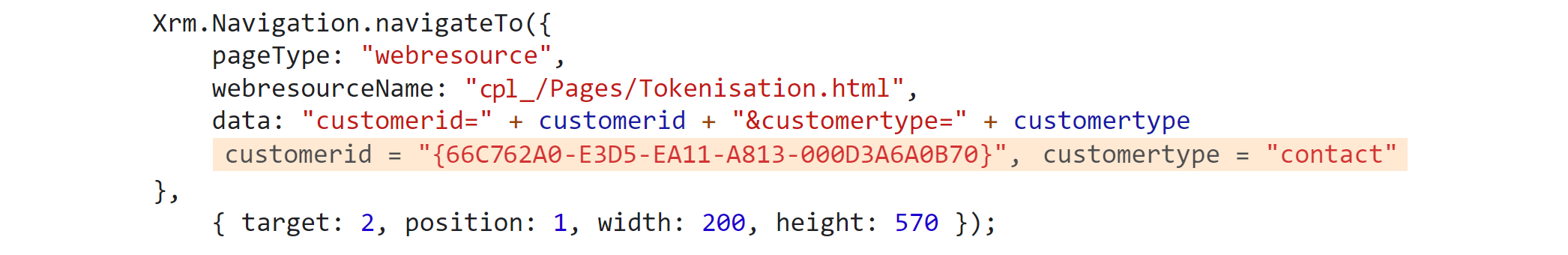
This button calls the following JavaScript:

A few things to note:
- The web resource (Tokenisation.html) is registered within Dynamics 365
- The data parameter allows data to be sent to the web resource. In this case, the data parameter is a Customer field data type. (This can link to either an Account or a Contact entity.) It’s sent as a query string within the URL.
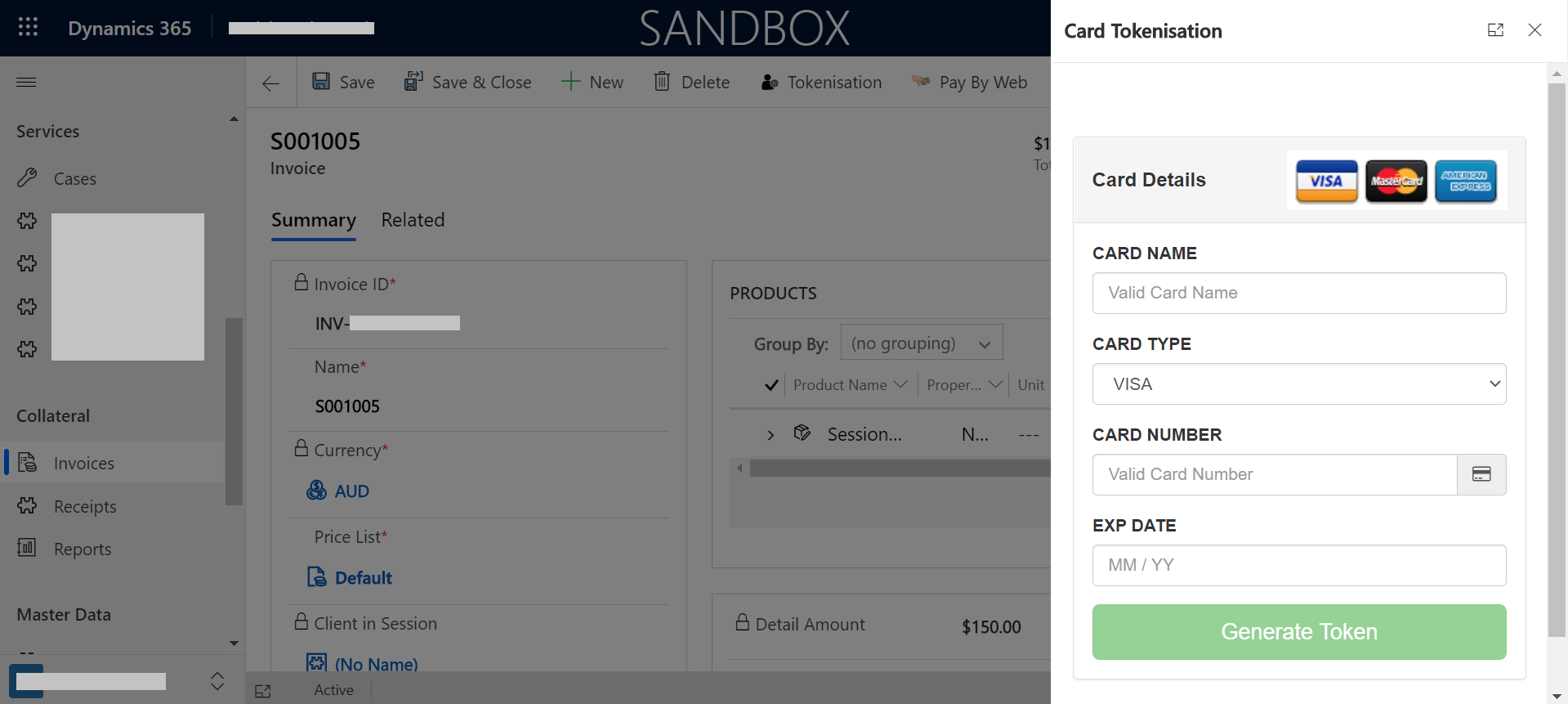
- target: 1 means that he html would be launched inline (Figure 5)
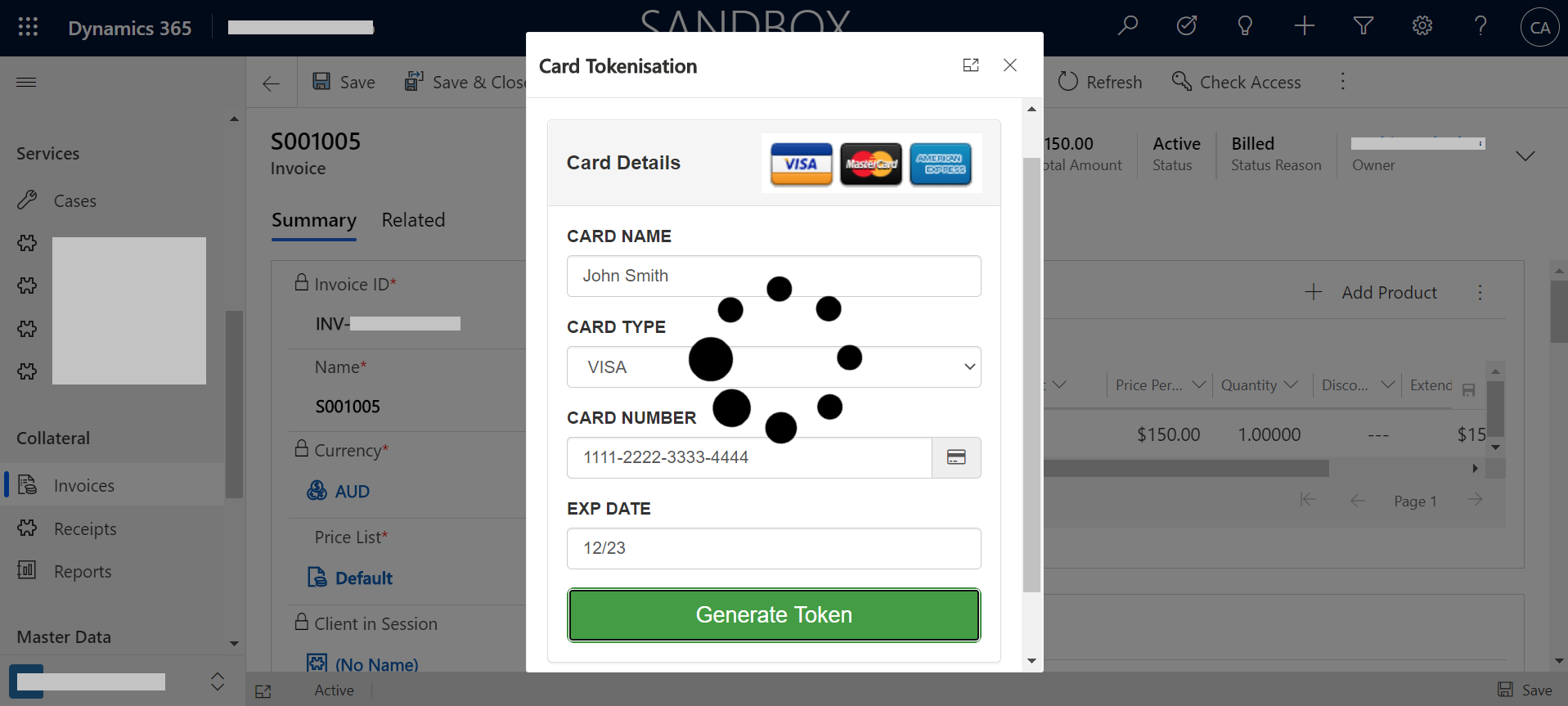
- target: 2 means that the html would be launched as a dialog (Figure 6)
- position: 1 means that the dialog would be centered in the middle of the page (Figure 5)
- position: 2 means that the dialog would be aligned on the right of the screen (Figure 6)
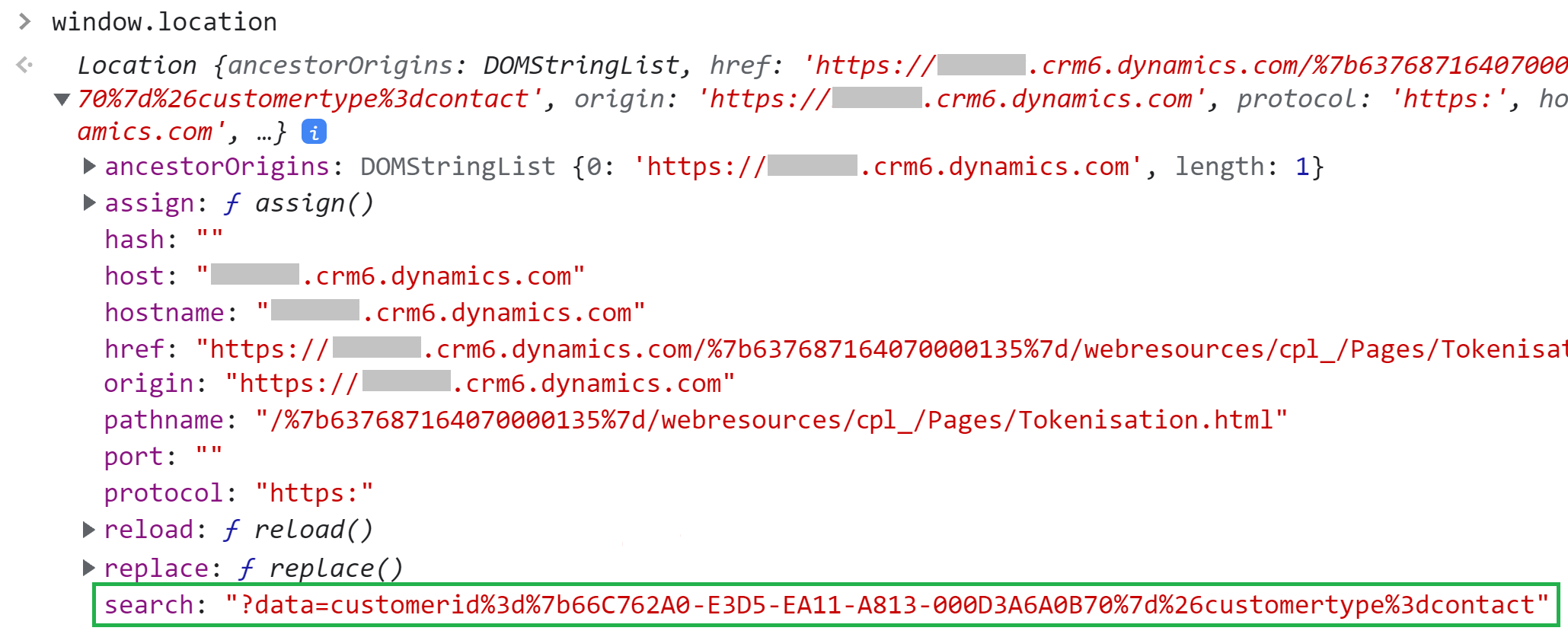
When Xrm.Navigation.navigateTo() is executed, the following query string (highlighted by the green box) is loaded with Tokenisation.html

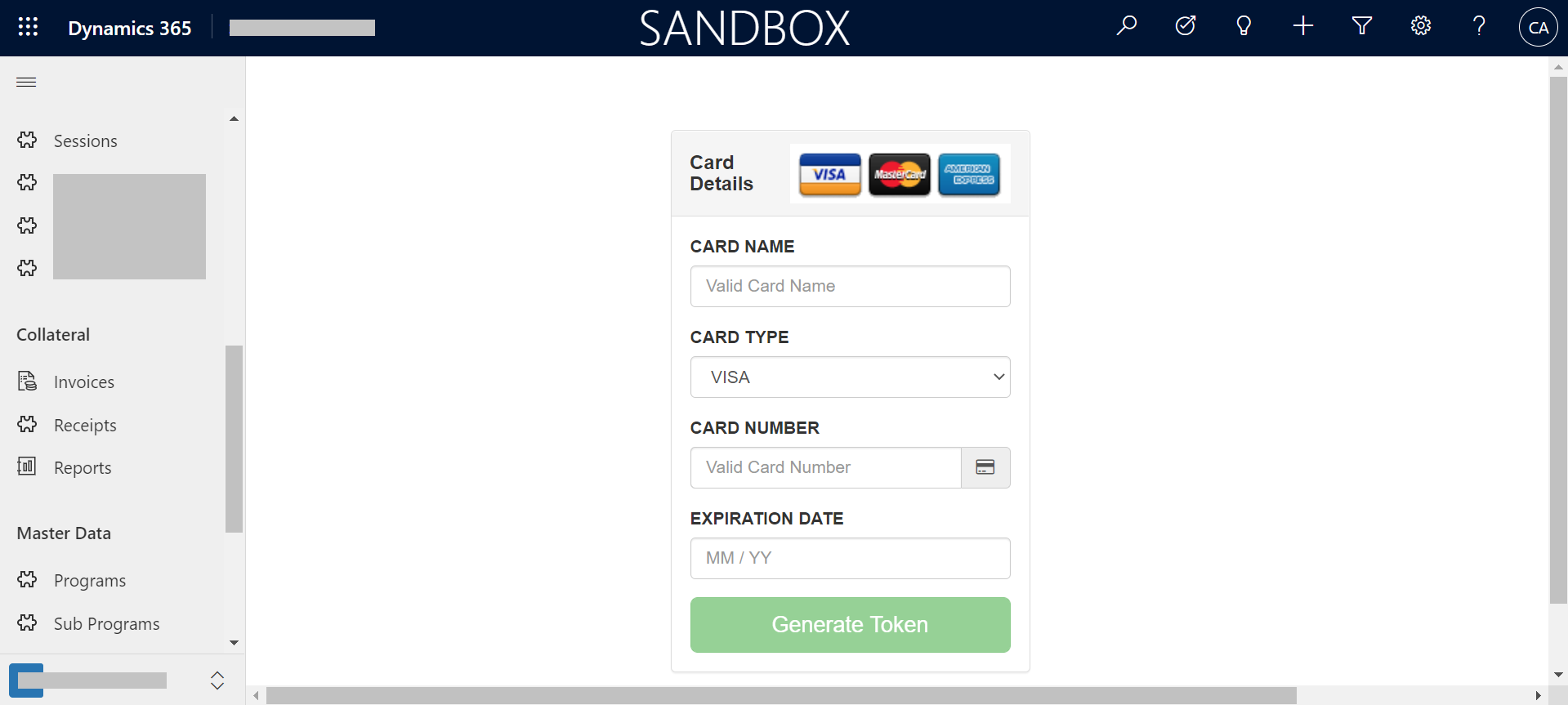
Once loaded, Tokenisation.html renders as shown in Figure 4 (well, without the credit card details). Note: Bootstrap was used to format the UI (although FluentUI (or a custom page) would probably have been a better choice since it’s used natively by the Power Platform). Font Awesome was used for the spinner and JQuery for the scripting.

Figures 5 & 6 are examples of what happens when ‘target’ & ‘position’ are changed in the Xrm.Navigate.navigateTo() call.
When target: 1 & position: 1, the following is produced

When target: 2 & position: 2, the following is produced

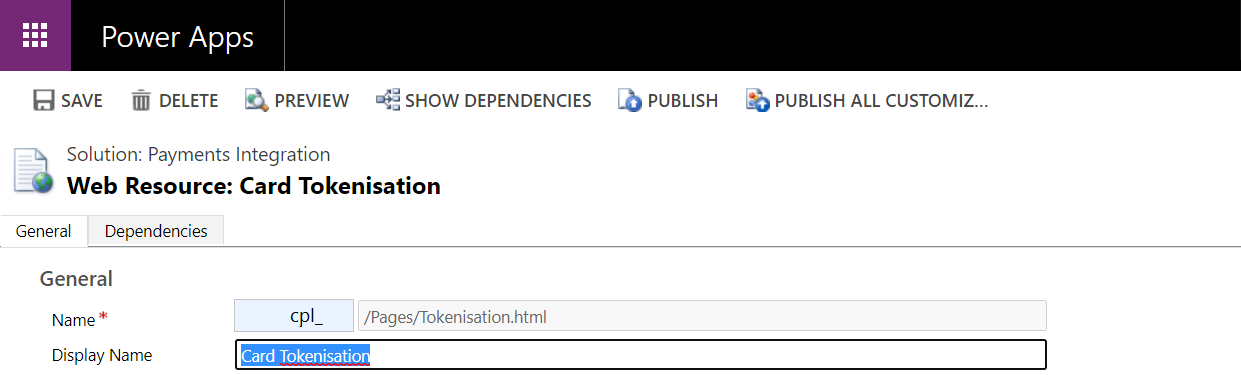
Note that the dialog has a title of ‘Card Tokenisation’. Figure 7 shows where this name was defined.

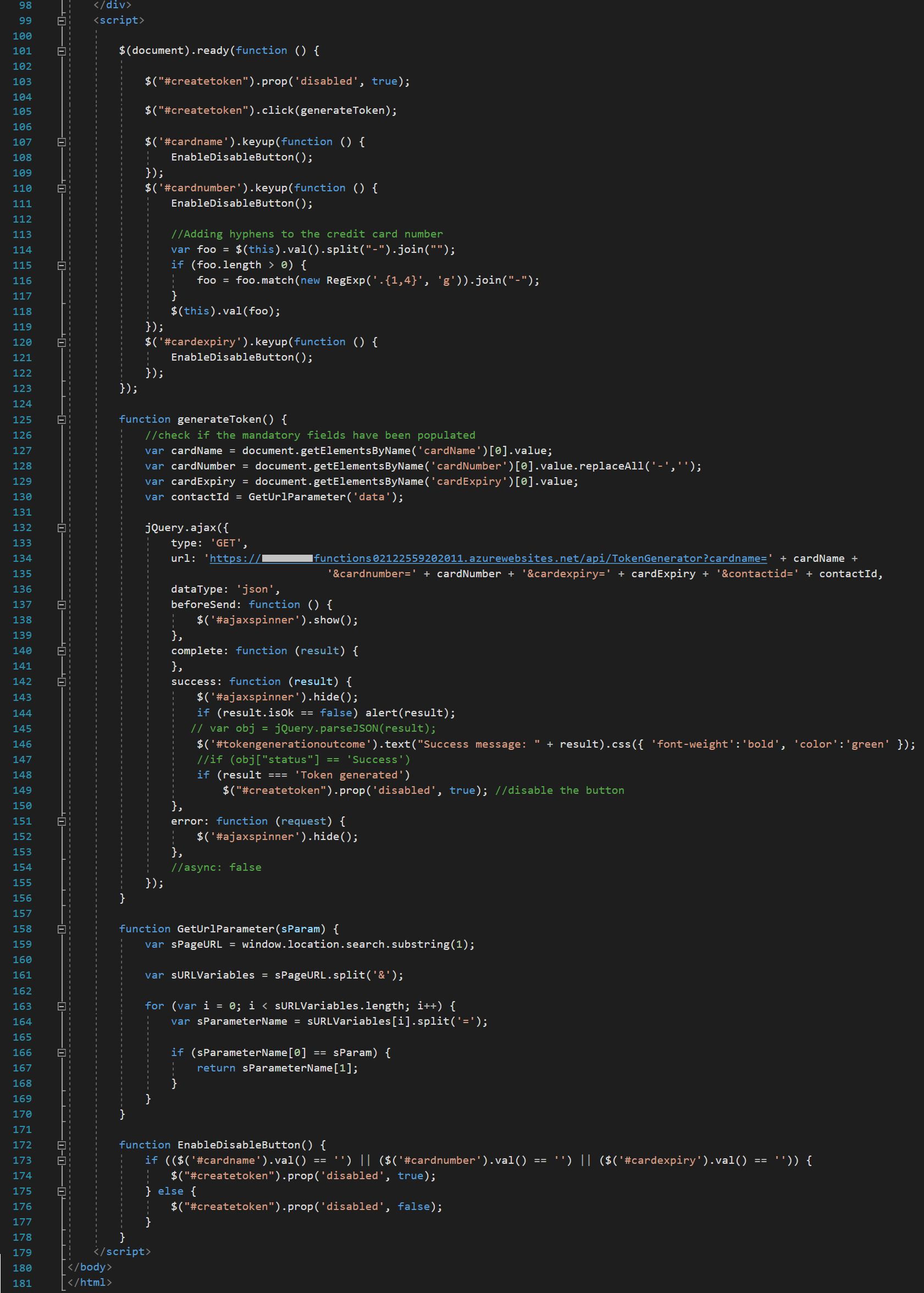
Figure 8 represents the JQuery based Tokenisation.html. One thing to note about this code is that it the query string parameter in Figure 3 (i.e. ?data=customerid%3d%7b66C762A0-E3D5…) is parsed in order to extract the contact id. GetUrlParameter() performs this function (line 158).