1.) Forms
Issue
At runtime, an entities’ populated attribute isn’t available in the form’s JavaScript. For example formContext.getAttribute(‘cpl_date’).getValue() returns null.
Next Step
One cause could be that the attribute needs to be added to the form and set as hidden.
One way to avoid this issue is to using early binding (available with a tool such as XrmDefinitelyTyped). This provides automatic code completion of an attribute at design time e.g. …getAttribute(‘cpl_…, will only display attributes for selection that exist on the form
Issue
At runtime, it is not possible to save a form even though all mandatory fields are populated
Next Step
Remove, or set as optional, any hidden mandatory fields on the form
Issue
At runtime, the form’s java script, which calls the client API formContext.data.process.moveNext() returns with a status of ‘stageGate’
Next Step
Ensure all the stage gate criteria are met and the form is saved before calling the API
Issue
At runtime, when clicking on a record to open, the following error is generated: “There must be at least one form for each user: found 0”
Next Step
Ensure that one active form is set as the main form
Issue
At runtime, the following script error is generated when executing on a Dynamics 365 form “One of the scripts for this record has caused an error. For more details, download the log file”
Next Step
To view the detailed error message, use the browser’s dev tools to view the page’s HTML. Search for “<div id=”dialogErrorText”. The error message is displayed here
Issue
At design time, a view can’t be deleted because it has a dependency on a form
Next Step
Assuming the form doesn’t have any lookups referencing the view, ensure there are no dashboards referencing the view. This can be achieved via the app designer
Issue
At runtime, after updates are made to fields displayed on a form (e.g. updates made via an action), the updates aren’t reflected on the form.
Next Step
Option 1.) Call formContext.data.refresh(save).then(successCallback, errorCallback). This will refresh (e.g. when an action updates fields displayed on the form) and optionally save the updated attributes on the form (i.e. IsDirty)
Option 2.) When the whole form needs to be reloaded and refreshed (executing the form’s onLoad event), call Xrm.Navigation.openForm(). For example, when a bpf moves stages and various parts of the form need to be displayed/hidden
Issue
At runtime, when an attribute on a form changes, it’s triggering an on change event. However, it’s very difficult to determine where that on change event handler code exists. That is because the on change events have been implemented in multiple ways i.e. workflows, TypeScript, within the form’s UI, business rules…
Next Step
Add comments to the code (e.g. the form’s js file) describing where each on change event is implemented. For example:
/*
The list of onChange events
Clinical Trial Workflow
onChangeAttribute1 - call wf 'Clinical Trial- Set User in ...'
Clinical Trial form
onChangeAttribute2 - call fn Examplefunction1()
onChangeAttribute3 - call fn Examplefunction2()
Clinical Trial JavaScript
onChangeAttribute4 - call fn Examplefunction3()
Clinical Trial Business Rules
onChangeAttribute5 - call br 'onChangeAttribute5 - Set ... to Yes/No'
onChangeAttribute6 - call br 'onChangeAttribute6 - Set ... Required/Not Required
*/Issue
Within a form’s OnLoad event handler, the addOnChange() method is used to register a function that is to be executed when a certain column on the form is updated (changed). The issue is, when the column’s OnChange event is generated, the registered function is being called twice rather than just once. The following steps produce this scenario:
- within a model driven app, a new form (a record) is created which hasn’t been saved
- an OnLoad event is generated with FormDataLoadState = InitialLoad
- the new form is saved
- an OnLoad event is generated with FormDataLoadState = Save
- the column on the form is updated
- a column OnChange event is generated with FormDataLoadState = InitialLoad
- a second column OnChange event is generated with FormDataLoadState = Save
Next Step
Within the form’s onLoad function, the addOnChange() registration needs to be enclosed by the following if statement. This will result in the addOnChange() only being registered once
if (eventArgs.getDataLoadState() === XrmEnum.FormDataLoadState.InitialLoad) {Note: the valid data load states are InitialLoad, Save & Refresh
Issue
When a record is deactivated, fields on the form are still editable
Next step
Ensure the form’s JavaScript only unlocks (makes editable) fields when the record is active
2.) Dashboards
Issue
At runtime, new components such as a dashboard aren’t displayed
Next Step
Ensure that the component has been added in the app designer
3.) Security
Issue
At runtime, a security privileges error message is displayed which contains only component’s GUID and not the corresponding component name
Next Step
Inspect the particular app by retrieving from the ‘AppModule’ entity (…/api/data/v9.1/appmodules?$filter=name eq ‘<insert app name>’). This lists all custom components (both their name and GUID) within the app.
If you only have an ObjectId, then retrieve from AppModuleComponent entity using ObjectId as the filter to retrieve the corresponding details
4.) Processes
Issue
At runtime, system jobs (i.e. workflow processes) continue to run in the background and aren’t been completed
Next Step
One option is to find the relevant system jobs in the ‘AsyncOperation’ entity and update them with statecode = 3 (Completed) & statuscode = 32 (Cancelled)
Issue
When a BPF is updated in a higher environment, the BPF is no longer visible on the relevant from in that higher environment
Next Step
In the higher environment, de-activate the BPF and then re-activate it
Issue
The event handler addOnStageChange() is being triggered twice
Next Step
The function reference in removeOnStageChange() and addOnStageChange() should be a named function rather than an anonymous function. The syntax should look something like
public static async onLoad(executionContext: Xrm.Events.EventContext): Promise<void> {
try {
const formContext = executionContext.getFormContext();
formContext.data.process.removeOnStageChange(NonComplianceForm.onStageChange);
formContext.data.process.addOnStageChange(NonComplianceForm.onStageChange);
...
private static onStageChange(executionContext: Xrm.Events.EventContext) {
try {...Further reading
Navigate stages of a business process flow
5.) Entities
Issue
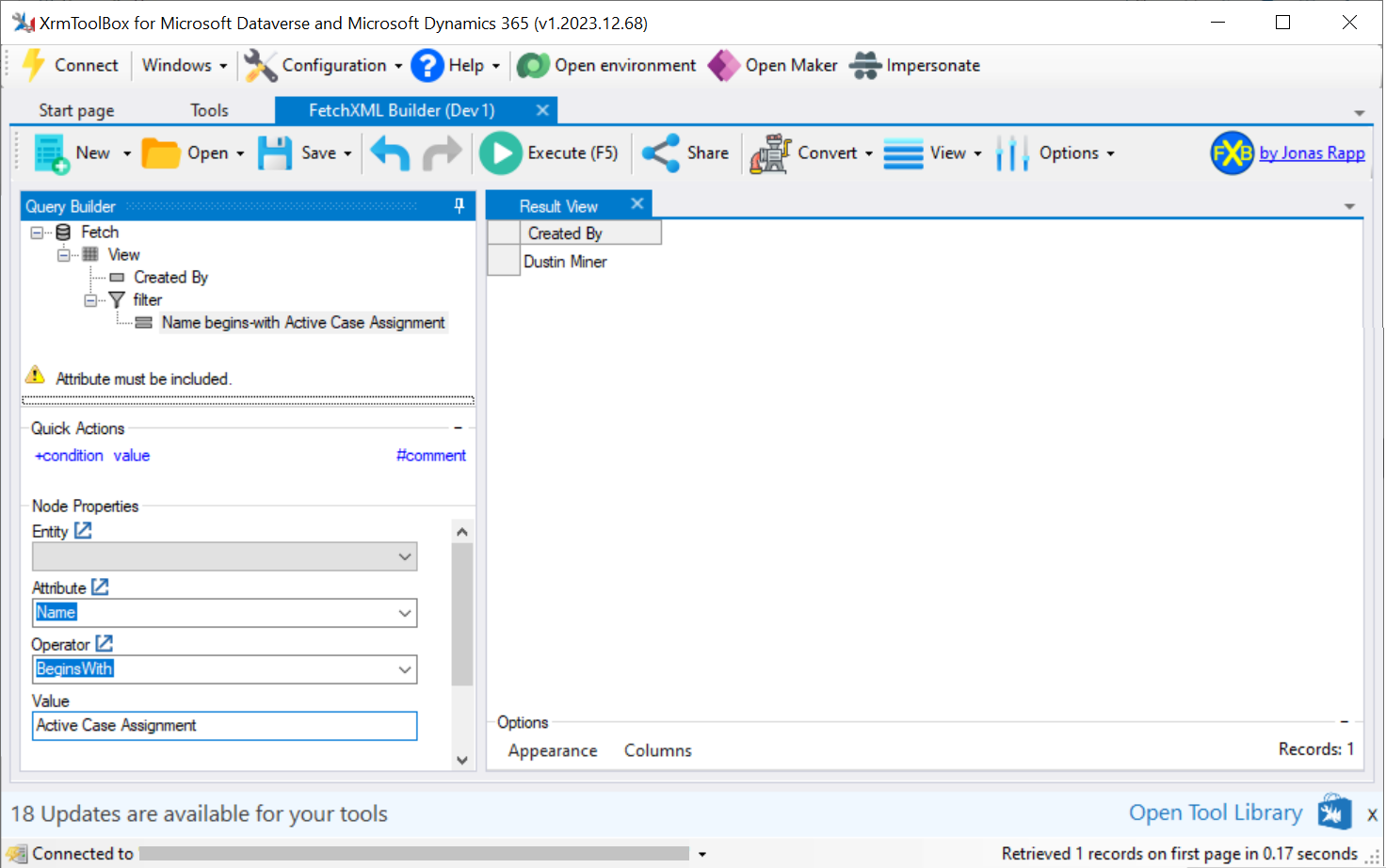
It’s required to determine who created a particular entity.
Next Step
This can be achieved by determining who created the entities’ views.

Issue
The entity cpl_noncompliance is updated, but these updates aren’t available in the exported solution
Next Step
In the Entity.xml, ensure <entity Name=”cpl_noncompliance” unmodified=”0″>
Issue
When deploying an entity (via a solution) to a higher environment, all of it’s attributes are appearing rather than only those added to the solution
Next Step
In the solution.xml, make sure the entities’ behaviour = 2 e.g. <RootComponent type=”1″ schemaName=”cpl_assessment” behavior =”2″ />
Reference
RootComponentBehavior Choices/Options
0 = Include Subcomponents, 1 = Do not include subcomponents, 2 = Include As Shell Only
Issue
When packaging a solution (using the Solution Packager tool), an entities’ views aren’t contained in the resulting solution zip
Next Step
Ensure the entities’ Entity.xml has been added to the solution folder structure before packaging
Issue
How to check if the OrganizationService.retrieveMultiple() hasn’t returned any entities
Next Step
A couple of ways to check if retrieveMultiple() hasn’t returned any entities is to use the following C# snippets. (Note: the retrieveMultiple() will never return null so there is no need to provide that check.)
using System.Linq;
EntityCollection result = OrganizationService.RetrieveMultiple(new FetchExpression(FetchXml));
if (result.Entities.Any())
or
if (result.Entities.Count > 0)
or
if (result.Entities.length > 0)Issue
How to check if the Web API retrieveMultiple() returns a value for a column specified in it’s FetchXml
Next step
Simply determine if the column contains a value or has been set to undefined
let fetchXml = `<fetch><entity name="cpl_personidentiers" ><attribute name="cpl_identifierdocument" />...`
let result = await Xrm.WebApi.retrieveMultipleRecords("cpl_personidentifiers, fetchXml");
if (result.entities.length > 0) {
for (const entity of result.entities) {
if (entity.cpl_identifierdocument !== undefined) {Note: if a text or lookup column on a form is empty, formContext.getAttribute() returns null
Issue
A column in Dataverse is defined as ‘Searchable’ and is included in the Quick Find view. However, it isn’t correctly appearing in the Dataverse Search
Next step
Execute the following command on relevant entity e.g. http://contoso.crm6.dynamics.com/api/data/v9.2/EntityDefinitions(LogicalName='<relevant entity>’)
Inspect the results of this call and ensure that “SyncToExternalSearchIndex”: true
Execute the following command on the column that is to be searchable e.g. http://contoso.crm6.dynamics.com/api/data/v9.2/EntityDefinitions(LogicalName='<relevant entity>’)/Attributes(LogicalName='<relevant column>’)
Inspect the results of this call and ensure that “IsSearchable”: true
Note:
- Only the following columns can be made searchable: Single line of text, Multiple lines of text, Choice, or Lookup
- The searchable column etc need to reside in the top layer in the environment
References
https://learn.microsoft.com/en-us/power-platform/admin/configure-relevance-search-organization
6.) General
Issue
Not sure what components have been loaded on a Dynamics 365 form
Next step
Inspect what has been loaded by executing the following (unsupported) command in the browser’s debugger console window
Xrm.Utility.getGlobalContext()._clientApiExecutor._store.getState()
Issue
When a C# Custom API is creating or retrieving the SharePoint folder “John Smith’s”, it can’t handle the supported special character in the name i.e ‘
Next step
- When creating the SharePoint folder e.g. Folder Name = John Smith’s, URL encode the special character ‘ as %27
- When retrieving the SharePoint folder (e.g. Folder Name = John Smith’s) by calling the SharePoint REST API GetFolderByServerRelativeUrl; URL encode the special character in the SharePoint folder name as %27%27