This post provides a high level description of how to programmatically navigate the stages of a business process flow (BPF). It also explains how to control what is presented on the Dynamics 365 form at each stage. This will be achieved by describing the implementation of the following example
Example
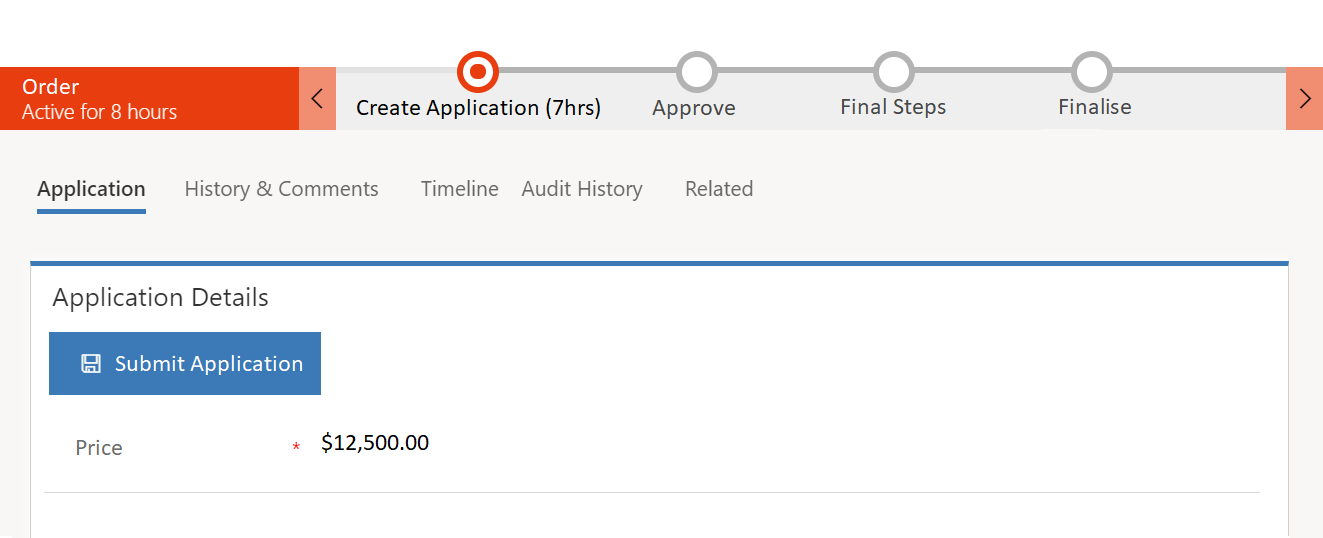
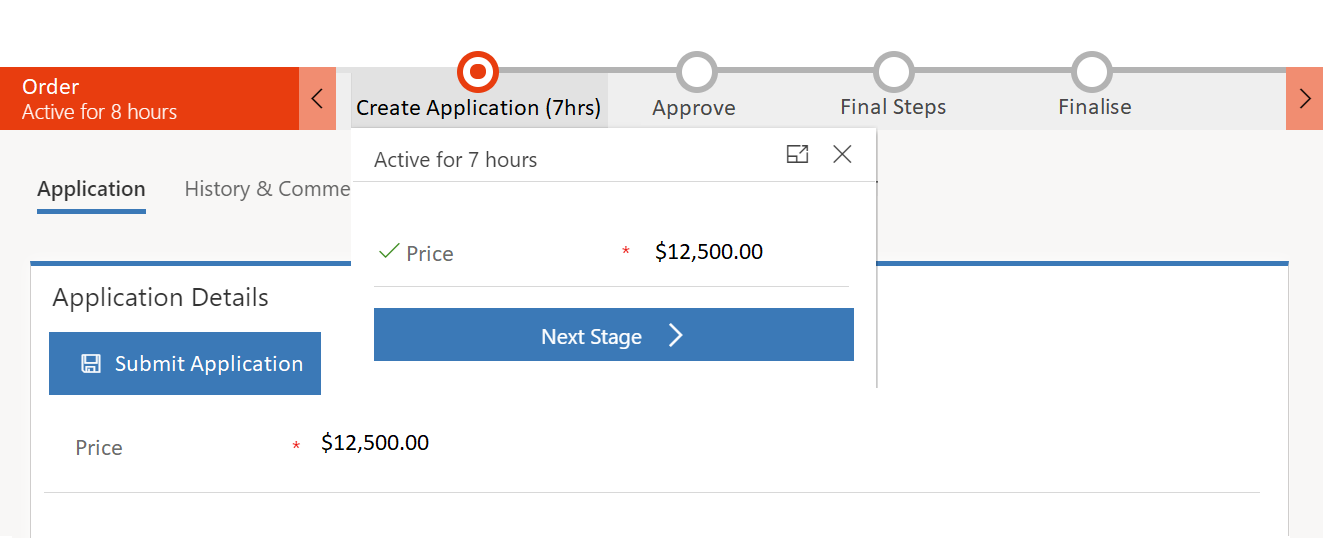
Consider the following Dynamics 365 form (Figures 1 & 2) which includes a simple approval BPF.


Pressing the ‘Submit Application’ button (Figure 2) results in:
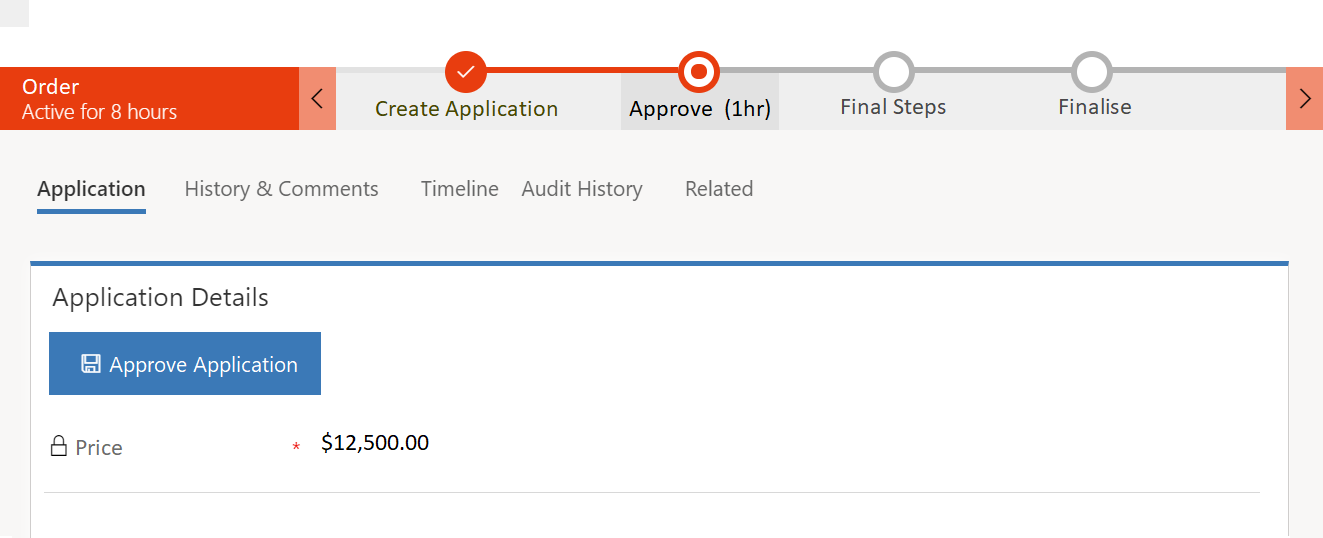
- the BPF moving to the ‘Approve’ stage (assuming that ‘Price’ is populated)
- hiding the ‘Submit Application’ button
- displaying the ‘Approve Application’ button
- locking the price field

Implementation
The Business Process Flow
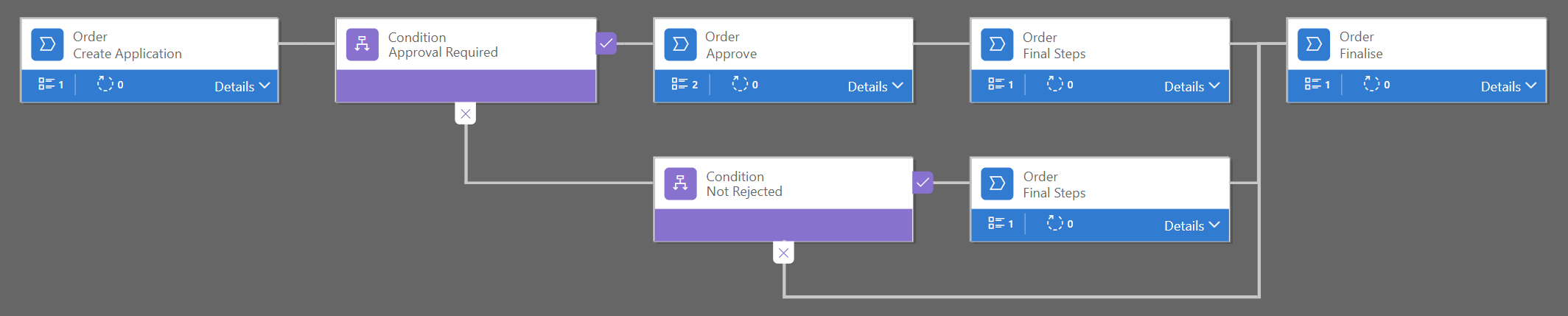
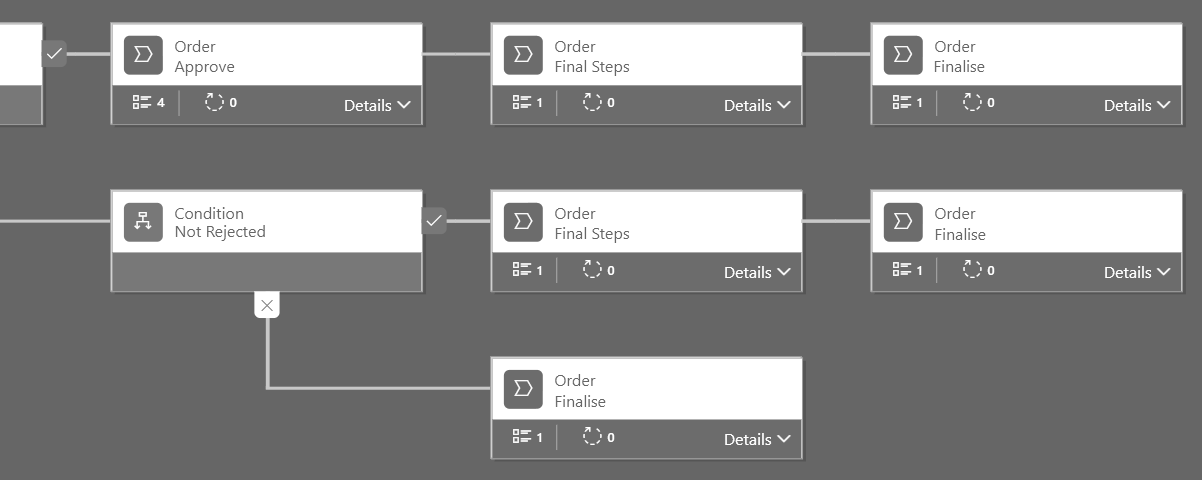
Figure 4 represents the Approval BPF. The definition of the BPF is stored in the entity called cpl_approvalbpf (renamed from the generated name cpl_bdf_5f333d21bfc04c97a48d5b47085445ce). This entity stores information about the BPF such as: Traversed Path (which stages have been executed), Active stage & Duration.

Note: Regarding the Microsoft Tooling, the functionality of their BPF form designer seems a bit limited. For example, in the peer branch containing the condition ‘Not Rejected’, it was necessary to duplicate the ‘Final Steps’ stage. Additionally, there can only be one final stage, or each branch needs its own final stage, as shown in Figure 5.
(It’s necessary to use the ‘Connector’ option to join conditions and branches together.)

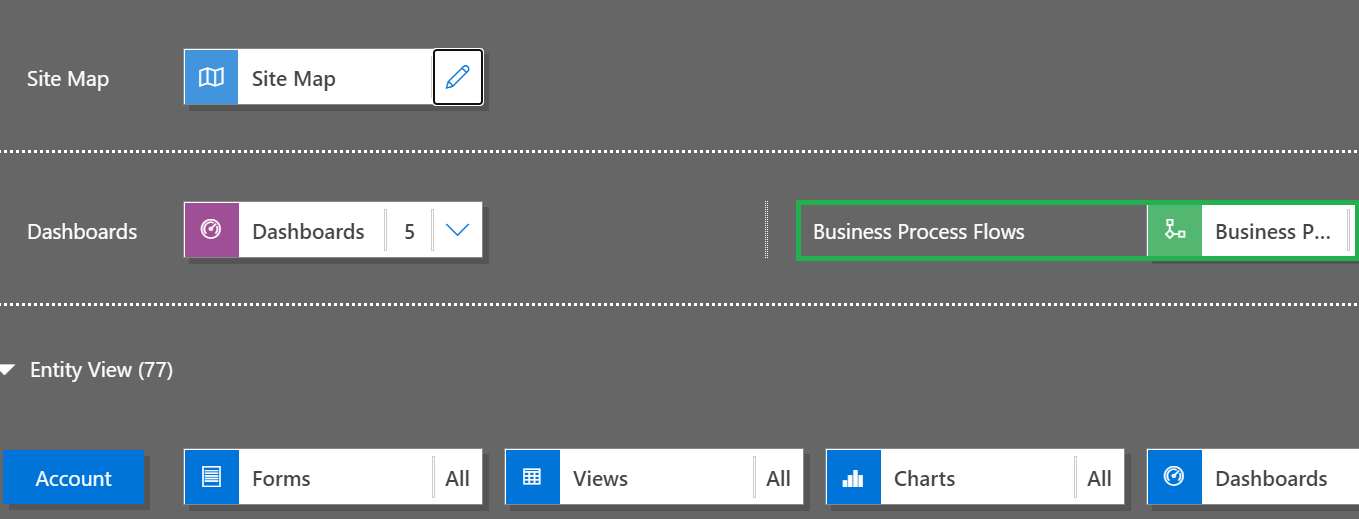
After the BPF is created, it needs to be added to a Dynamics 365 model driven app by using the App Designer.

Analysing the Business Process Flow
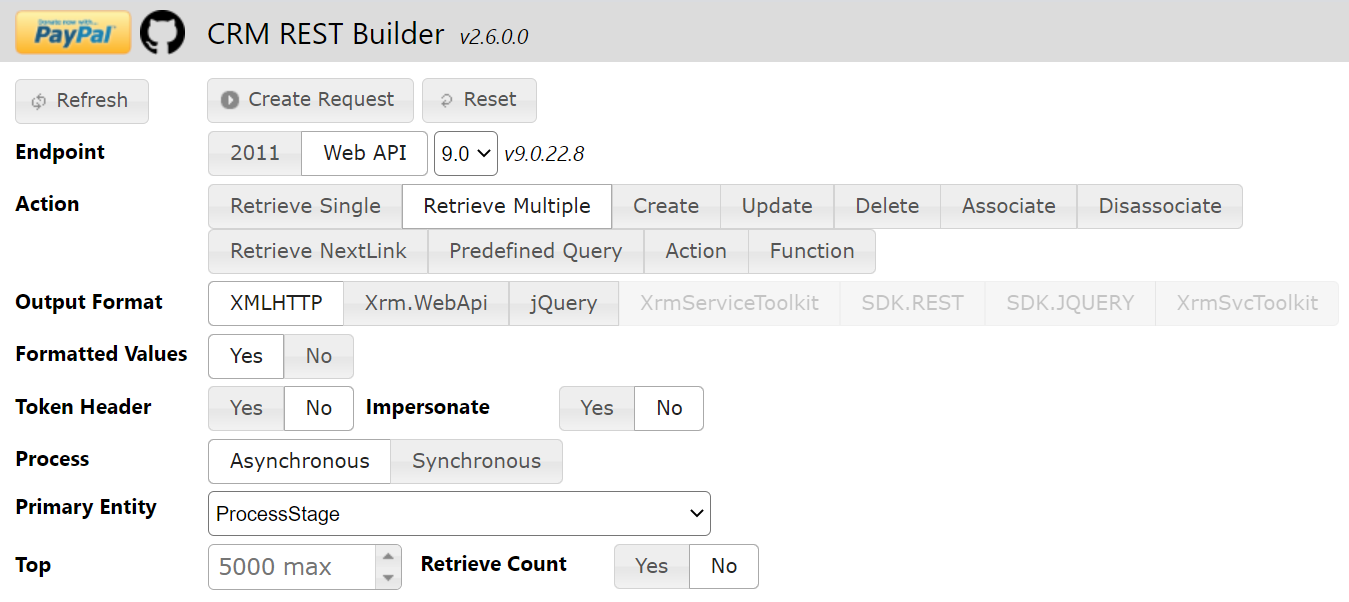
As described above, at each stage of the BPF, different components will be shown, hidden or locked on the Dynamics 365 form. To achieve this, the GUID of each BPF stages needs to be known. This can be determined by viewing the ‘Process Stage’ entities via FetchXML or the CRM REST Builder, as shown below

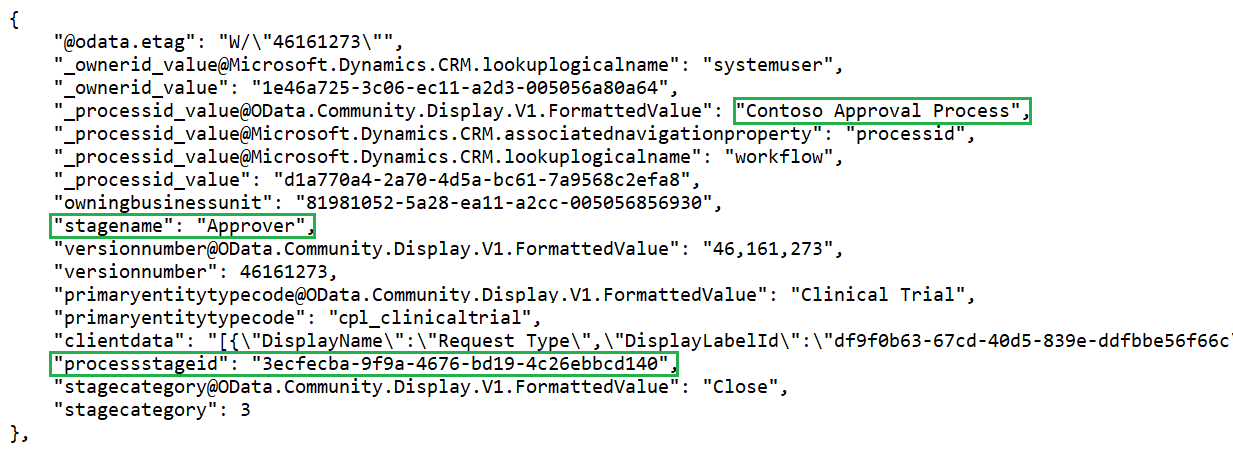
A section of the response is as follows:

Note: The processstageid from Figure 8 is referenced on line 17 of the code snippet below
Using JavaScript to implement the logic
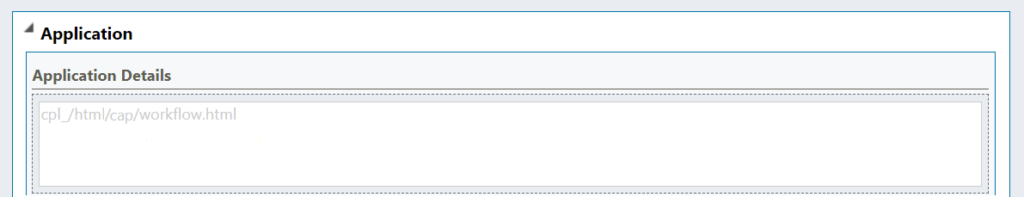
A file called workflow.html file is added to Dynamics 365 as a web resource and placed on the form (i.e. the ‘Application Details’ section of the form displayed in Figures 1 and 2)

The contents of workflow.html is displayed in the code snippet below. It’s this file that implements the logic described in the ‘Example’ section at the start of this post. That is:
- the ‘Submit/Approve Application’ buttons being the trigger to navigate BPF stages.
- the logic to hide & show buttons, fields etc at each stage of the BPF.
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Contoso Approval Process</title>
<script type="text/javascript" src="../../../ClientGlobalContext.js.aspx"></script>
<script type="text/javascript" src="../../scripts/lib/jXrm.min.js"></script>
<script type="text/javascript" src="../../scripts/jquery/jquery.3.3.1.min.js"></script>
<script type="text/javascript" src="../../scripts/entities/lib/onkic.form.js"></script>
<link rel="stylesheet" href="../../scripts//entities/lib/onkic.form.css">
<style> //CSS
</style>
<script language="javascript">
var ContosoApprovalProcessStages = {
CreateApplication: '01111A2F-13E5-4B77-8A19-4306B6028F24',
Approver: '3ECFECBA-9F9A-4676-BD19-4C26EBBCD140',
//FinalSteps: '1254D486-B2AD-4347-A69F-67B820DC8BDF',
//Finalise: '1CCC1448-BFB1-4B60-89CD-937100DE860C',
};
$(document).ready(function () {
if (parent.Xrm) Xrm = parent.Xrm;
var toolbar = $('#cmdbar').hide().onkic_commandbar({
groups: [
{
id: 'grpEdit',
buttons: [
{
id: 'btnSubmit',
iconClass: 'Submit',
title: 'Submit Application',
command: function () {
saveAndProgress();
}
},
{
id: 'btnApprove',
iconClass: 'Approve',
title: 'Approve Application',
command: function () {
saveAndProgress();
}
},
]
}
]
});
updateUI();
});
function getCurrentStageId() {
var activeProcess = Xrm.Page.data.process.getActiveProcess();
var stageId = '';
if (activeProcess != null && activeProcess.getName() === 'Contoso Approval Process') {
stageId = Xrm.Page.data.process.getActiveStage().getId();
}
return stageId.replace(/[{}]/g, '').toUpperCase();
}
function updateUI(reload) {
var stageId = getCurrentStageId();
setForm(stageId);
$('#cmdbar').show();
}
function setForm(stageId) {
switch (stageId) {
case ContosoApprovalProcessStages.CreateApplication:
Xrm.Page.getControl('cpl_price').setLabel('Price');
$('#btnSubmit').parent().show();
$('#btnApprove').parent().hide();
break;
case ContosoApprovalProcessStages.Approver:
Xrm.Page.getControl('cpl_price').setDisabled(true);
$('#btnSubmit').parent().hide();
$('#btnApprove').parent().show();
break;
case ContosoApprovalProcessStages.FinalSteps:
break;
case ContosoApprovalProcessStages.Finalise:
break;
}
}
function saveAndProgress() {
Xrm.Page.data.save.then(
function (success) {
try {
var activeProcess = Xrm.Page.data.process.getActiveProcess();
if (activeProcess != null && activeProcess.getName() === 'Contoso Approval Process') {
Xrm.Page.data.process.moveNext(function (status) {
if (status === 'success') {
Xrm.Page.data.refresh();
updateUI(true);
console.info("Success moving to the next stage in the BPF");
} else {
console.error("Error moving to the next stage in the BPF");
}
});
}
} catch (e) {
console.error("the moveNext exception = " + e);
}
},
function (error) {
console.error('Failed to save the data');
}
)
}
</script>
<meta>
</head>
<body style="overflow-wrap: break-word;">
<div>
<div class="h-100 d-flex flex-column">
<div class="flex-grow-1 row message warning" id="warningMessage" style="display:none;"></div>
<div class="flex-grow-1 row message" id="informativeMessage"></div>
<div id="cmdbar" class="cmdbar"></div>
</div>
</div>
</body>
</html>When the button ‘Submit Application’ is pressed, the function saveAndProgress() is executed (line 88 in the above code snippet). This invokes the client API ‘moveNext’ which moves the BPF to the next stage. (There are several other Client API to control the process as well but they’re not described in this post.)
When the BPF moves to the new stage, the function setForm() is executed (line 69 in the above code snippet). This function specifies how the Dynamics 365 form will be updated. It is also executed when the form is reloaded, running after the form’s onLoad() event
Using an Action
An action could be used to encapsulate additional functionality. For example, it could be triggered by the ‘Submit/Approve Application button’ (or in the form’s JS addOnStageChange() event handler) and accept inputs such as Application Id, Previous BPF stage & Current BPF Stage. This information could then be used by the action to perform actions such as:
- clearing mandatory fields on the form
- updating a (developer defined) ‘application decisions’ subgrid on the form
- sending an email
- updating the status and ownership of the record
Using C# to navigate BPF stages
As described above, the supported way of navigating between BPF stages is to use the JavaScript client API.
Another way of navigating between BPF stages is via a C# plugin. (Note: The C# code isn’t presented in this post; however, the option is simply described here as a potential option to consider.) A use case for requiring a plugin could be where an external process updates the status reason of cpl_clinicaltrial from ‘Submitted’ to ‘In Progress’. When this happens, the BPF needs to automatically move from the ‘Create Application’ to the ‘Approve’ stage. This would be achieved by the plugin triggering on the status change and updating the BPF entity.
A few things to note if considering this approach are:
- The C# code would need logic to determine what the next stage in the process would be, essentially replicating what the BPF does
- When the BPF entity is updated, the form would still need to be refreshed to see the BPF move to the next stage
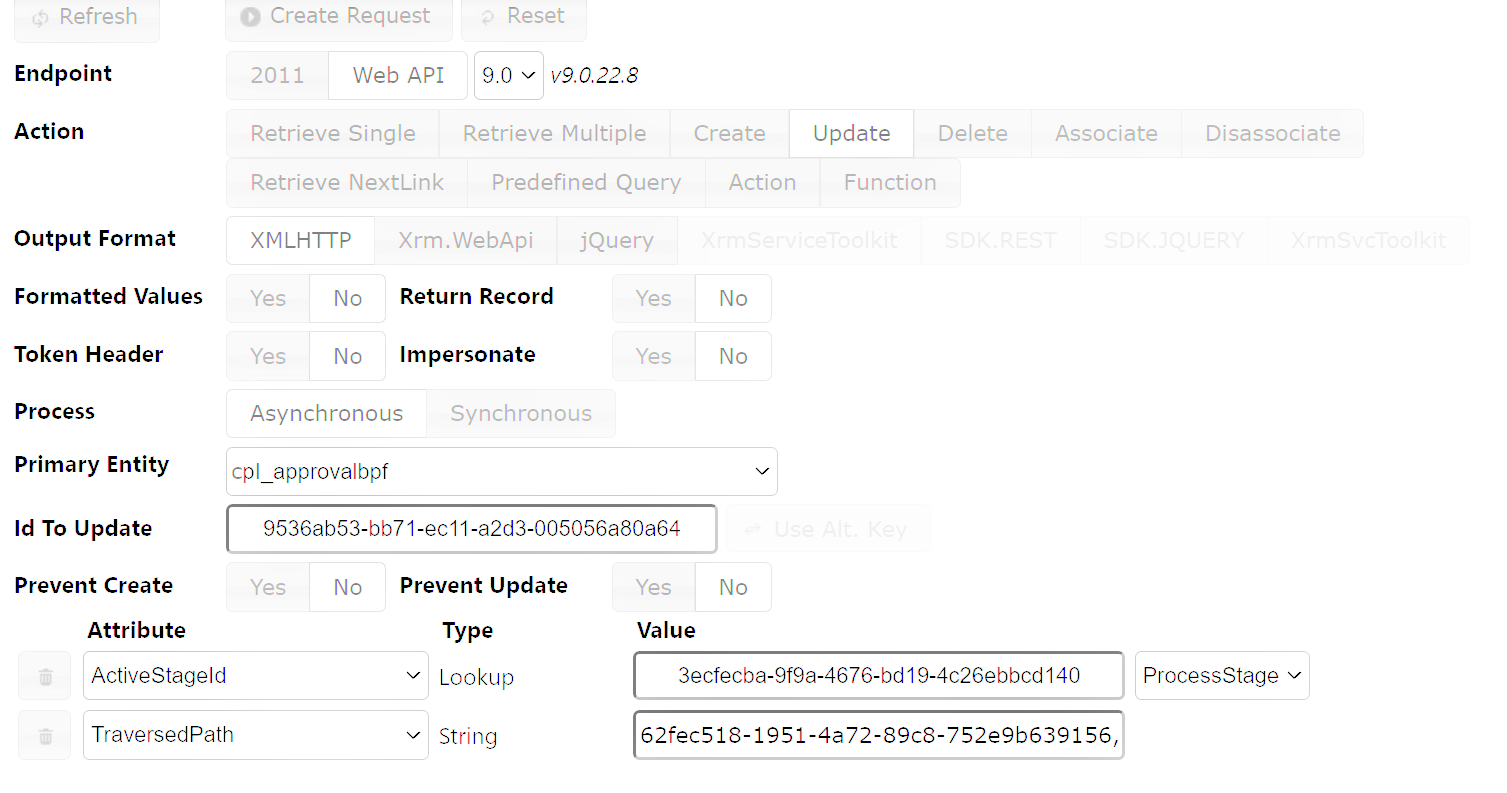
To ensure this approach was valid, the request in Figure 10 was successfully executed. (Note that the value of TraversedPath is ’62fec518-1951-4a72-89c8-752e9b639156,3ecfecba-9f9a-4676-bd19-4c26ebbcd140′). This resulted in the BPF being moved from the stage 62fec518-1951-4a72-89c8-752e9b639156 (Create Application) to 3ecfecba-9f9a-4676-bd19-4c26ebbcd140 (Approve).

Further reading
Migrate data from a legacy system into Dynamics 365
JavaScript Applied To Dynamics 365