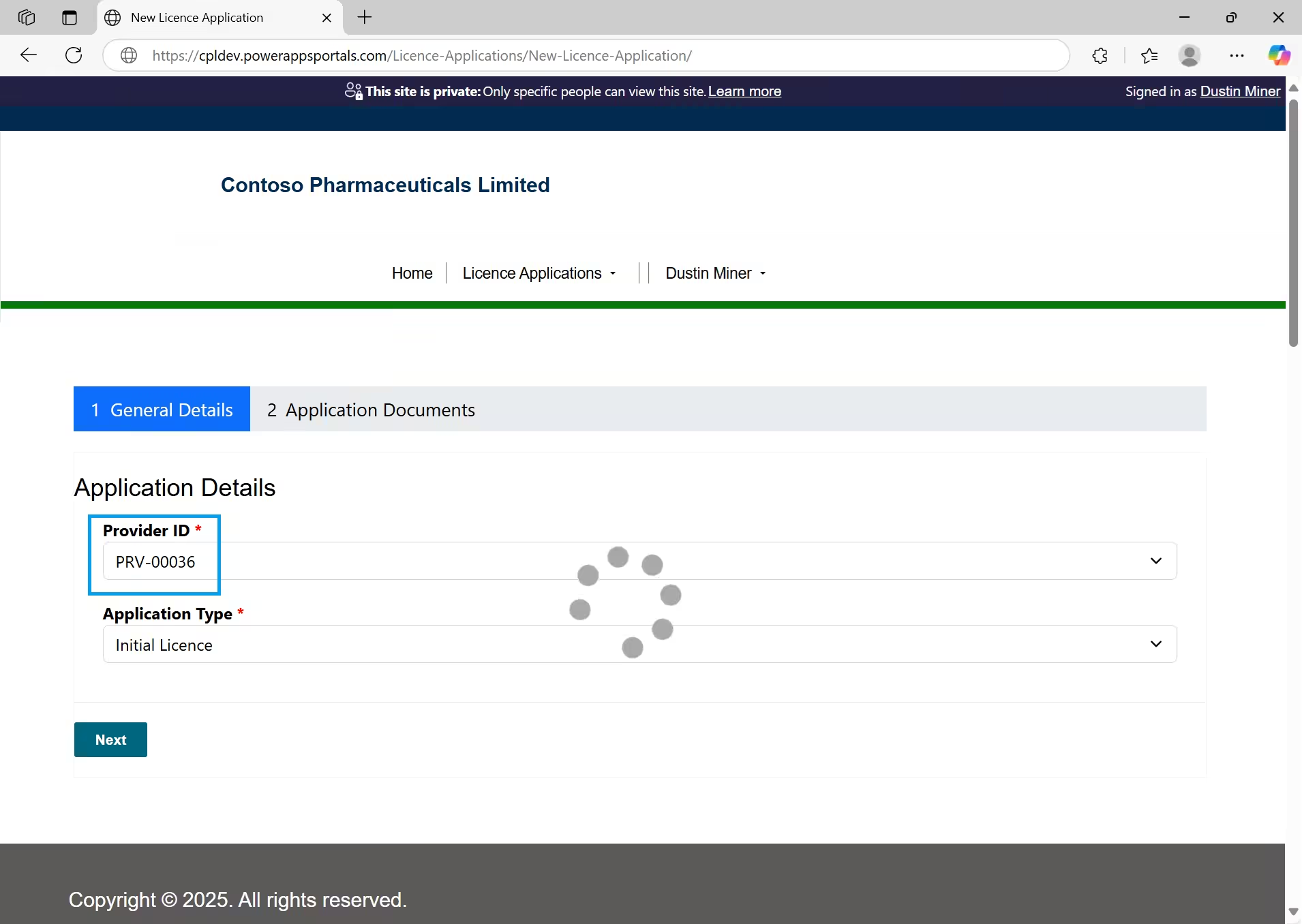
This post presents an example of retrieving data (via FetchXML on a multistep form) from Dataverse. This retrieval being triggered by a user updating the Provider Id in Figure 1 of the multistep form. Unlike server-side FetchXML (& Liquid) in web templates, this approach executes on the client using the Web API
For an example of executing FetchXML on the server-side, have a look at Execute FetchXML from a power pages web template. If all the required data can be retrieved on form load and hidden in the DOM, then this is a better approach.

Setup
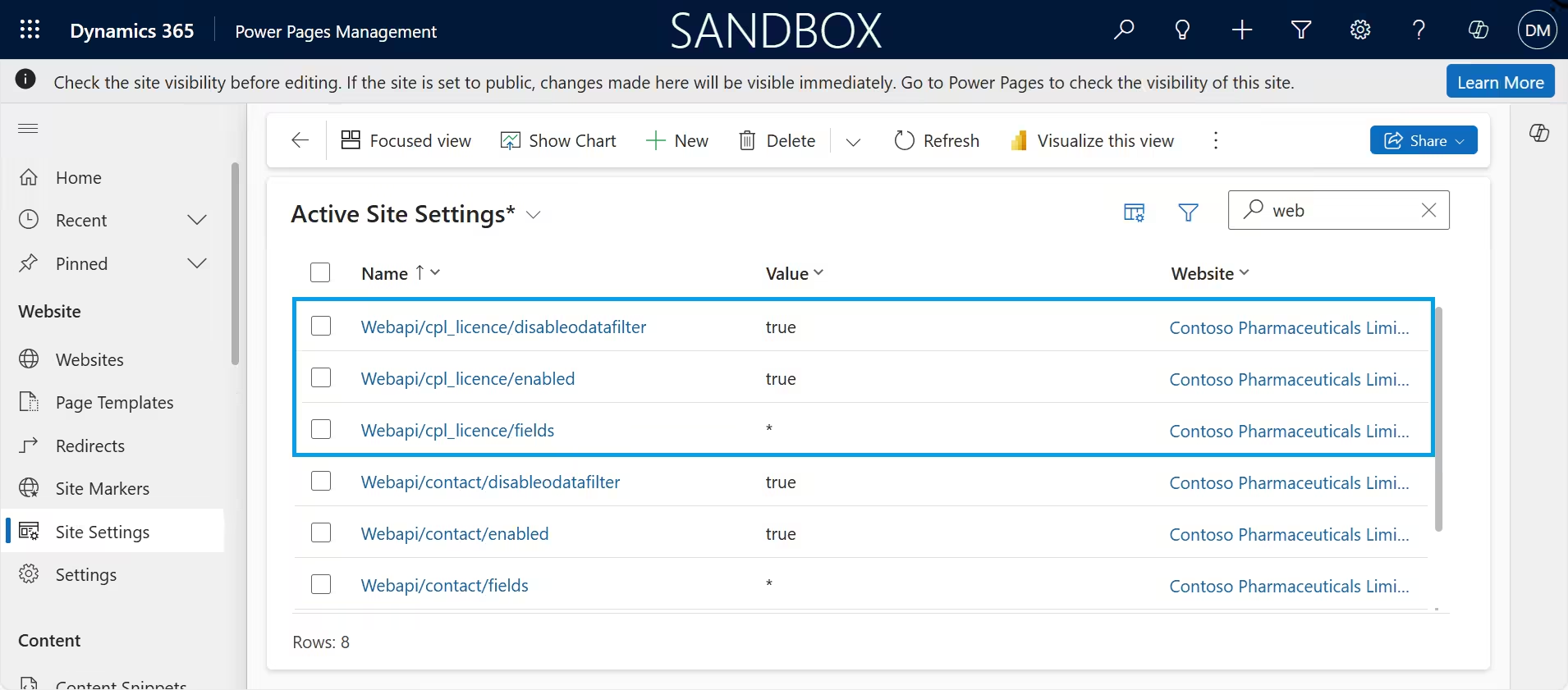
Create site settings (Figure 2) to give permission for the Web API to interact with the cpl_licence table. (The logged in user will also need the cpl_licence read privilege within the table permissions.) Note, if performing a Web API GET without a filter in the FetchXML, set disableodatafilter to false. This will improve performance

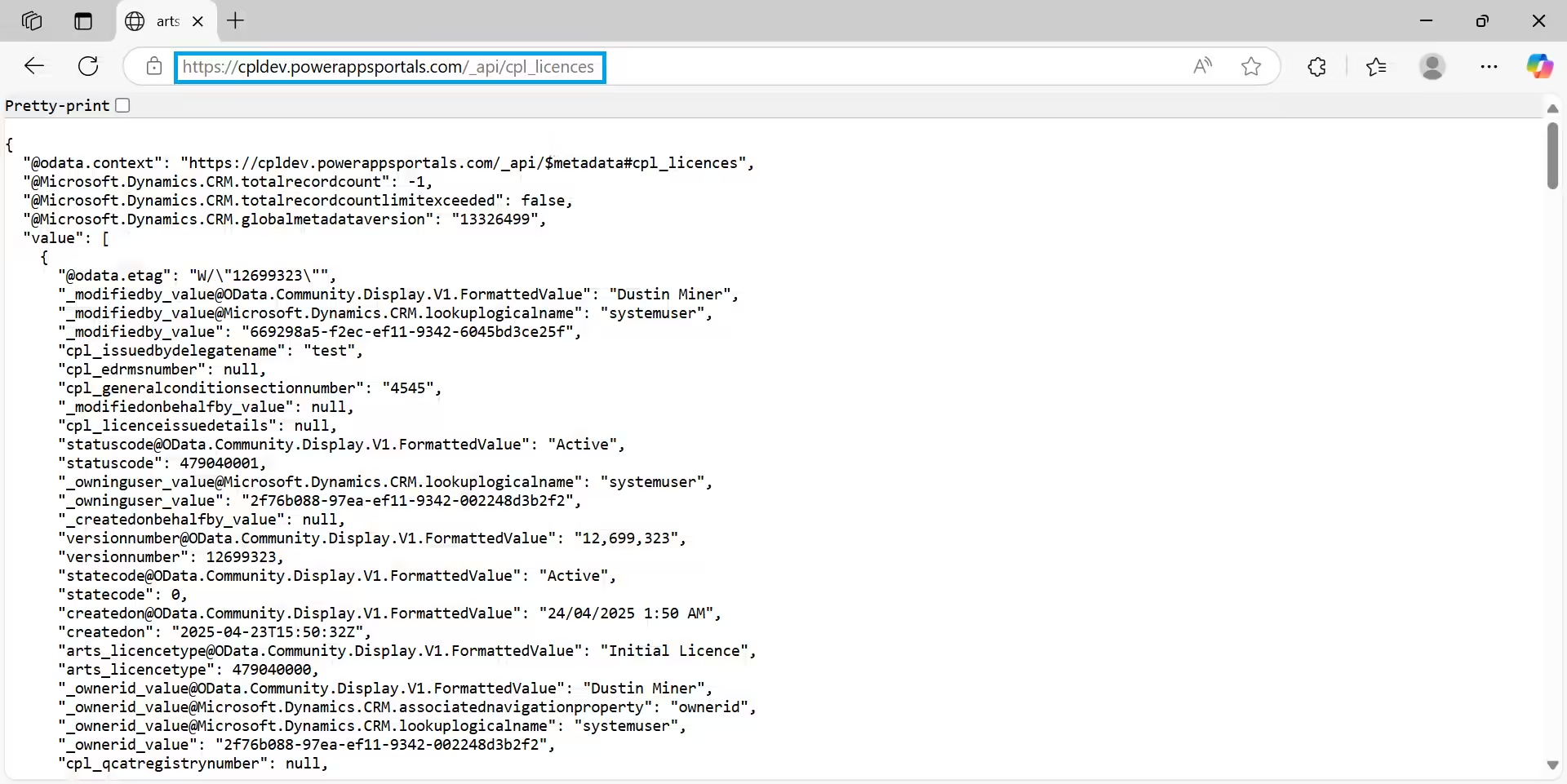
Test to confirm (Figure 3) that the logged in user now has access to execute the Web API for the cpl_licence table

Create the FetchXML statement (see the highlighted code snippet below) which resides in the ‘General Details’ Form Step (Figure 1). The ‘Dataverse REST Builder’ in the XrmToolBox can be used to generate this. (The enumerated types have been created in a web file which isn’t referenced in this post.)
$(document).ready(function () {
$("#cpl_providerid").change(setApplicationType);
});
async function setApplicationType() {
const providerId = $("#cpl_providerid").val().trim();
if (!providerId) return;
const fetchXml = `<fetch>
<entity name="cpl_licence">
<filter>
<condition attribute="cpl_providerid" operator="eq" value="${providerId}" />
<condition attribute="statuscode" operator="eq" value="${LicenceStatus.ACTIVE}" />
<condition attribute="cpl_licenceexpirydate" operator="next-x-months" value="3" />
</filter>
</entity>
</fetch>`;
const fetchXmlQuery = encodeURIComponent(fetchXml);
const url = `/_api/cpl_licences?fetchXml=${fetchXmlQuery}`;
let spinnerTimeout;
try {
spinnerTimeout = setTimeout(() => {
$("#spinnerlicenceapplication").show();
}, 300);
const response = await fetch(url, {
method: "GET",
headers: {
"Content-Type": "application/json"
}
});
if (!response.ok) {
console.error(`Fetch failed: ${response.status} - ${response.statusText}`);
return;
}
const data = await response.json();
const hasActiveLicence = data.value.length > 0;
$("#cpl_applicationtype").val(
hasActiveLicence ? ApplicationType.FURTHER_LICENCE : ApplicationType.INITIAL_LICENCE
);
console.info(
`The provider ${hasActiveLicence ? "has" : "doesn't have"} an active licence`
);
} catch (error) {
console.error("Error in setApplicationType:", error);
} finally {
clearTimeout(spinnerTimeout);
$("#spinnerlicenceapplication").hide();
}
}Appendix
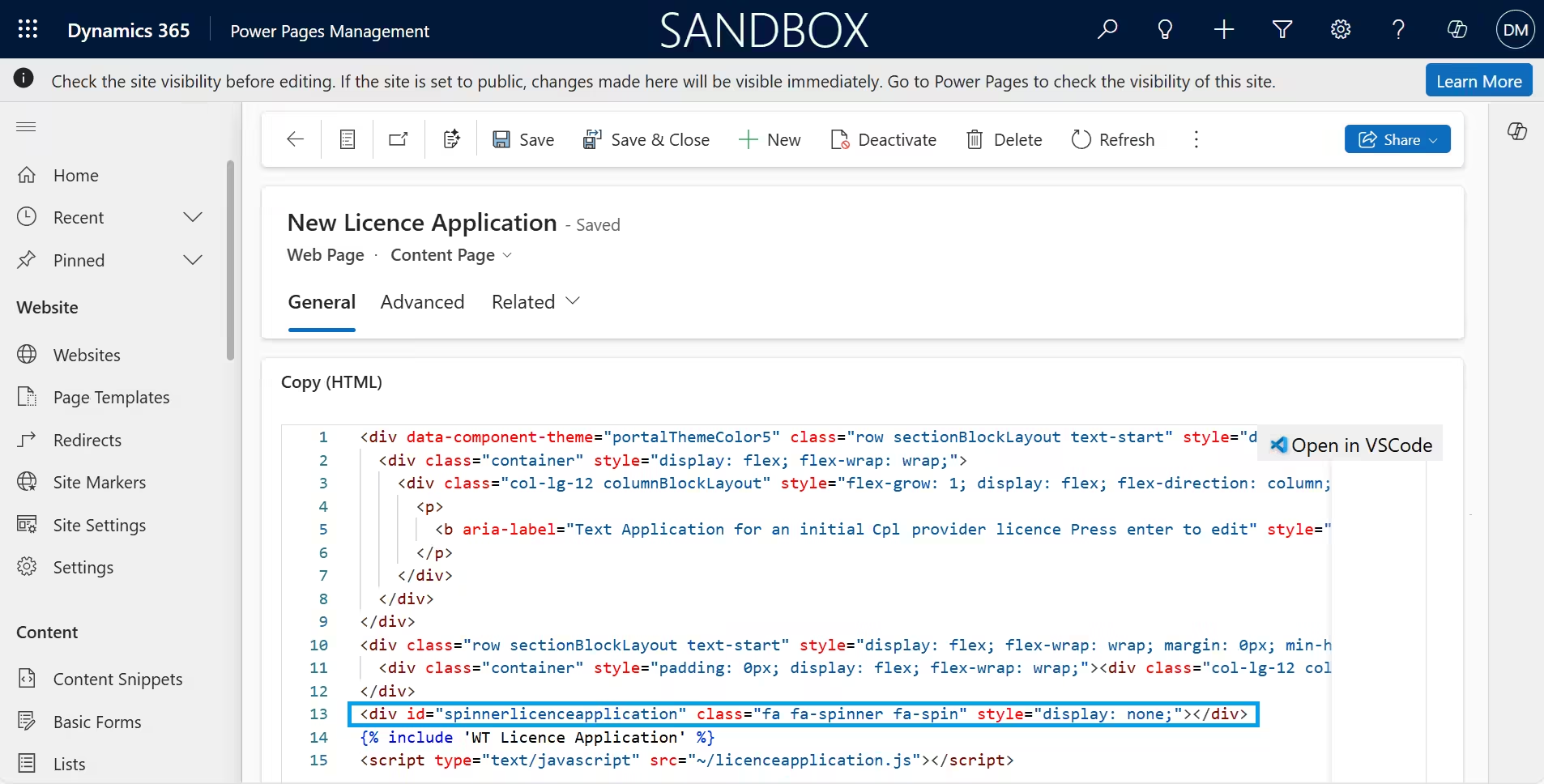
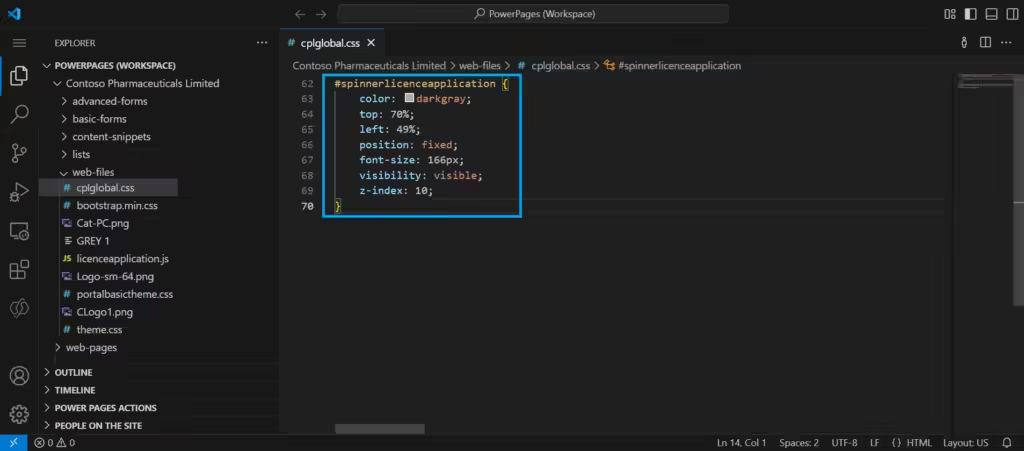
Figure 5 and 6 illustrate the code for the font awesome spinner (Figure 1)


References
https://learn.microsoft.com/en-us/power-pages/configure/webapi-how-to
https://learn.microsoft.com/en-us/power-pages/configure/web-api-overview
https://www.w3schools.com/js/js_api_fetch.asphttps://www.w3schools.com/js/js_api_fetch.asp