XrmDefinitelyTyped generates TypeScript declaration files for Dynamics 365 client-side coding (model driven forms). It’s the TypeScript equivalent of CrmSvcUtil. This post describes how to setup and start using XrmDefinitelyTyped within Visual Studio
Disclaimer: I may have missed steps in this description. For example, I may have already installed required libraries in Visual Studio which I haven’t described here
Steps involved
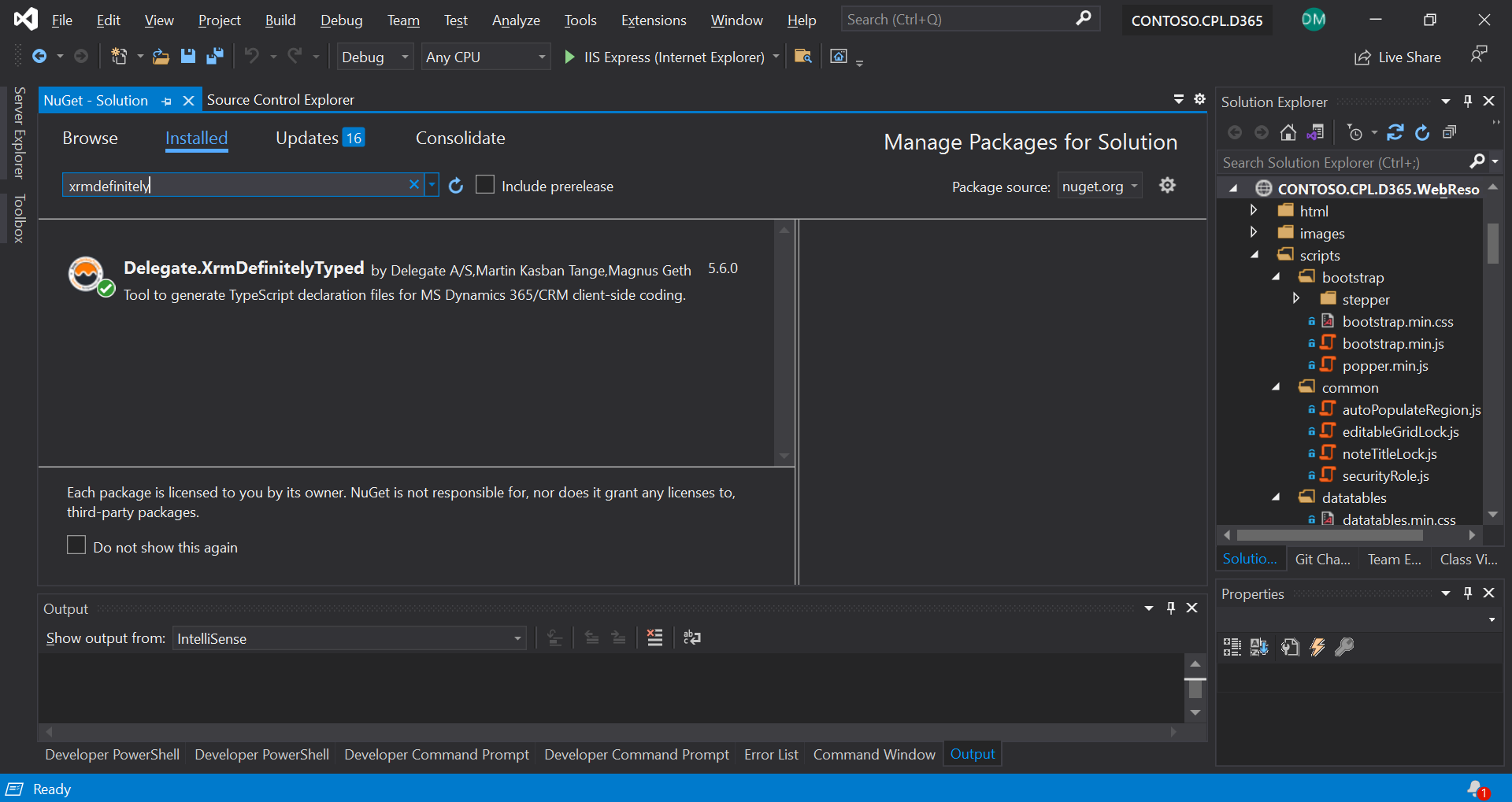
1.) Install the NuGet package ‘Delegate.Xrm.DefinitelyTyped’. (This will be installed in the solution’s web resources folder.) If you install v5.6.0 of the NuGet package, you’ll notice that it contains many assemblies, most of which, I imagine, aren’t required

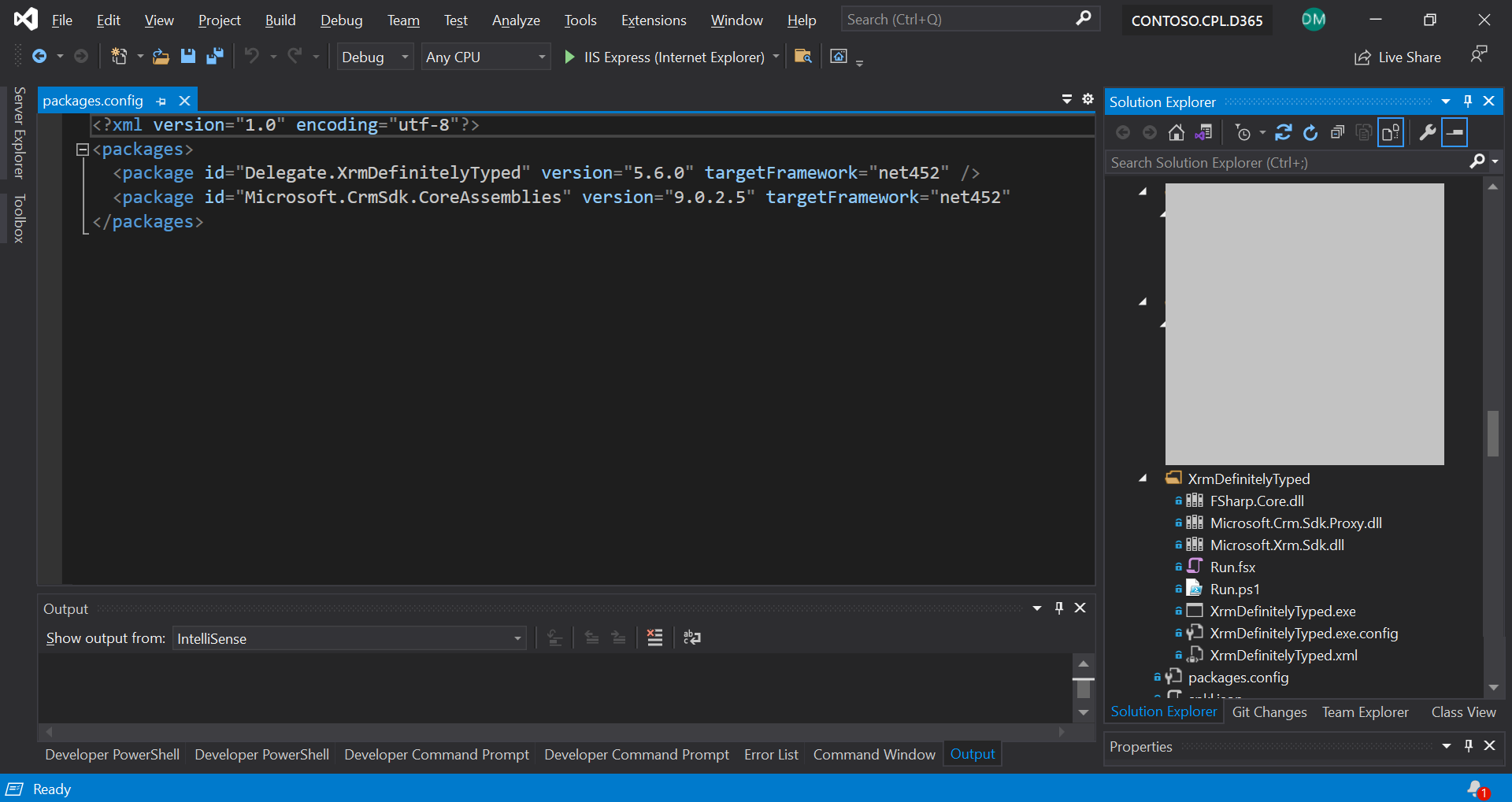
2.) View packages.config to confirm that it now contains XrmDefinitelyTyped

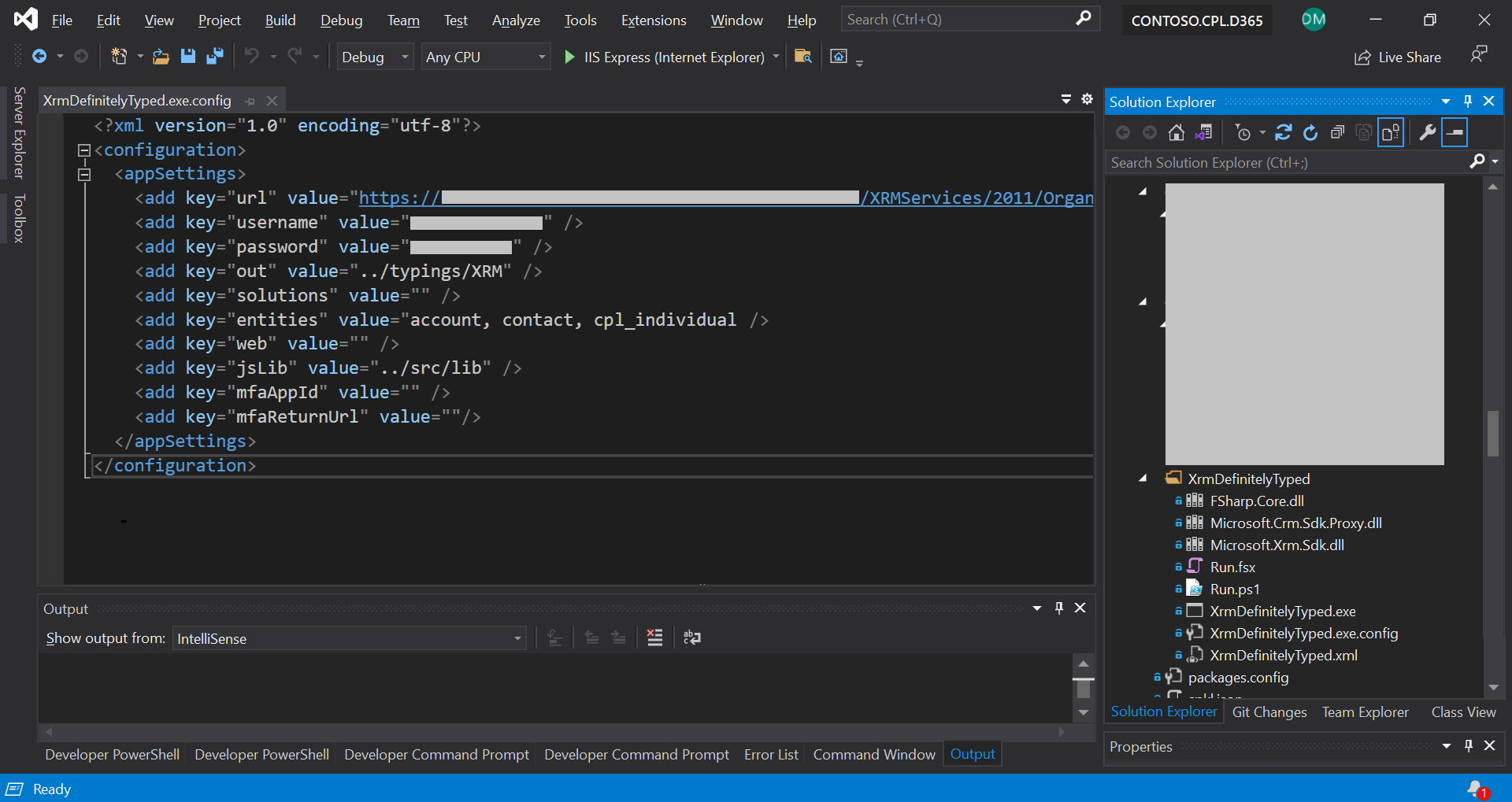
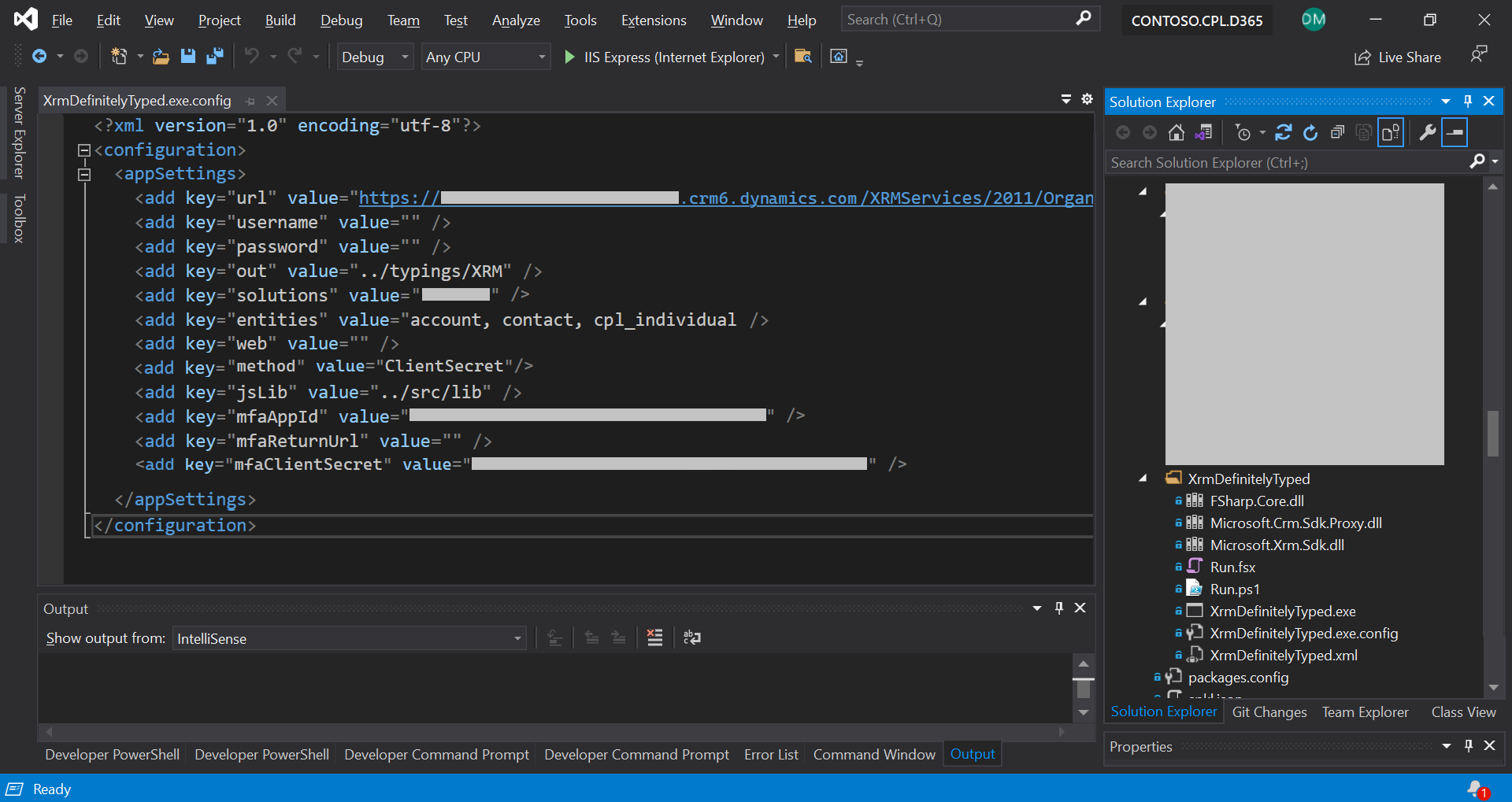
3.) Update the XrmDefinitelyTyped.exe.config.
a.) To connect to Dynamics 365 on-premises

b.) To connect to Dynamics 365 online

For more information regarding this pattern, please refer to Create a service principle to access Dynamics 365 API
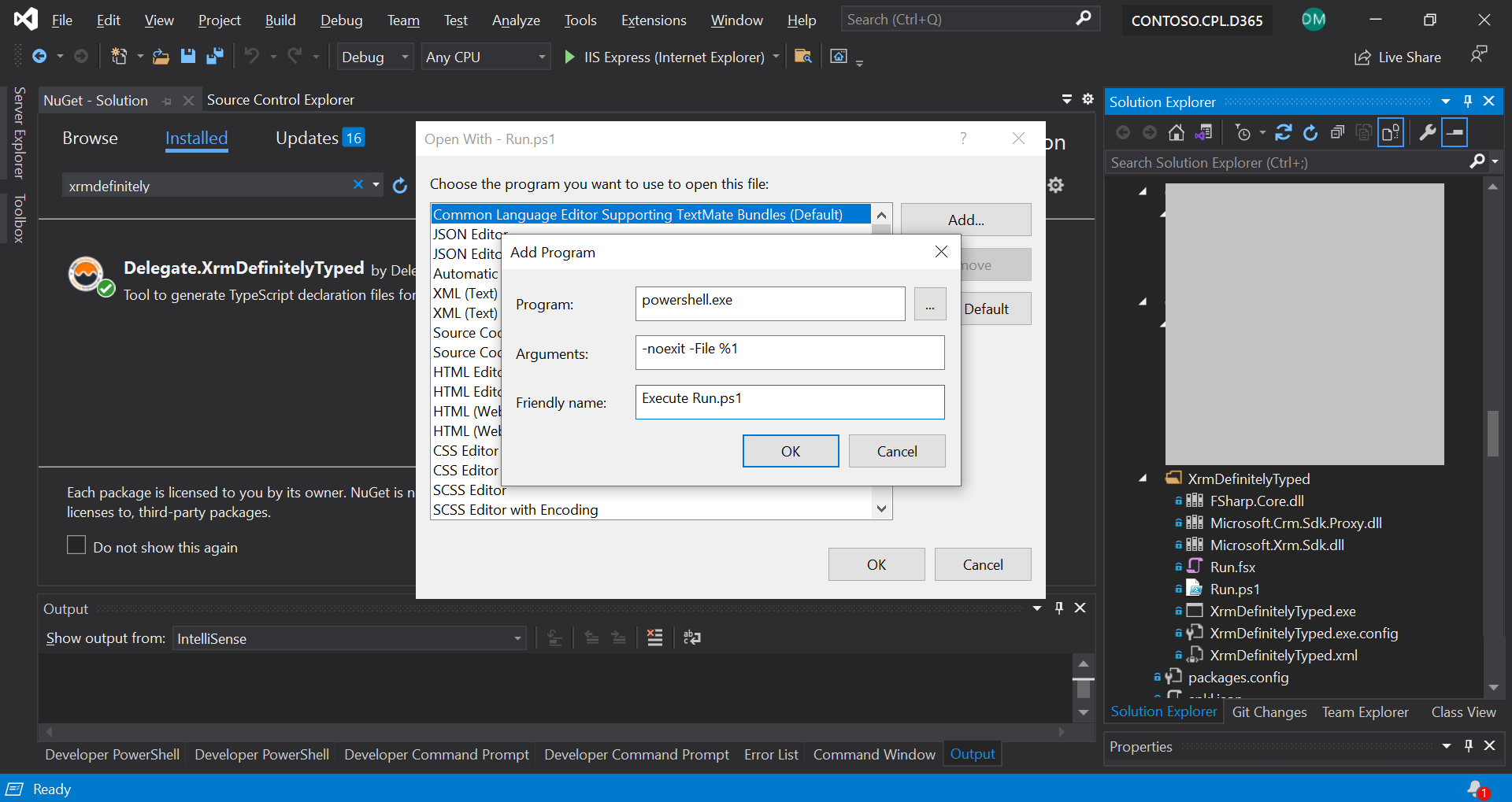
4.) Right mouse click on Run.ps1 and add the following detail. This is required in order to execute the Run.ps1 file. (The arguments cause the PowerShell window to remain open to aid debugging.)

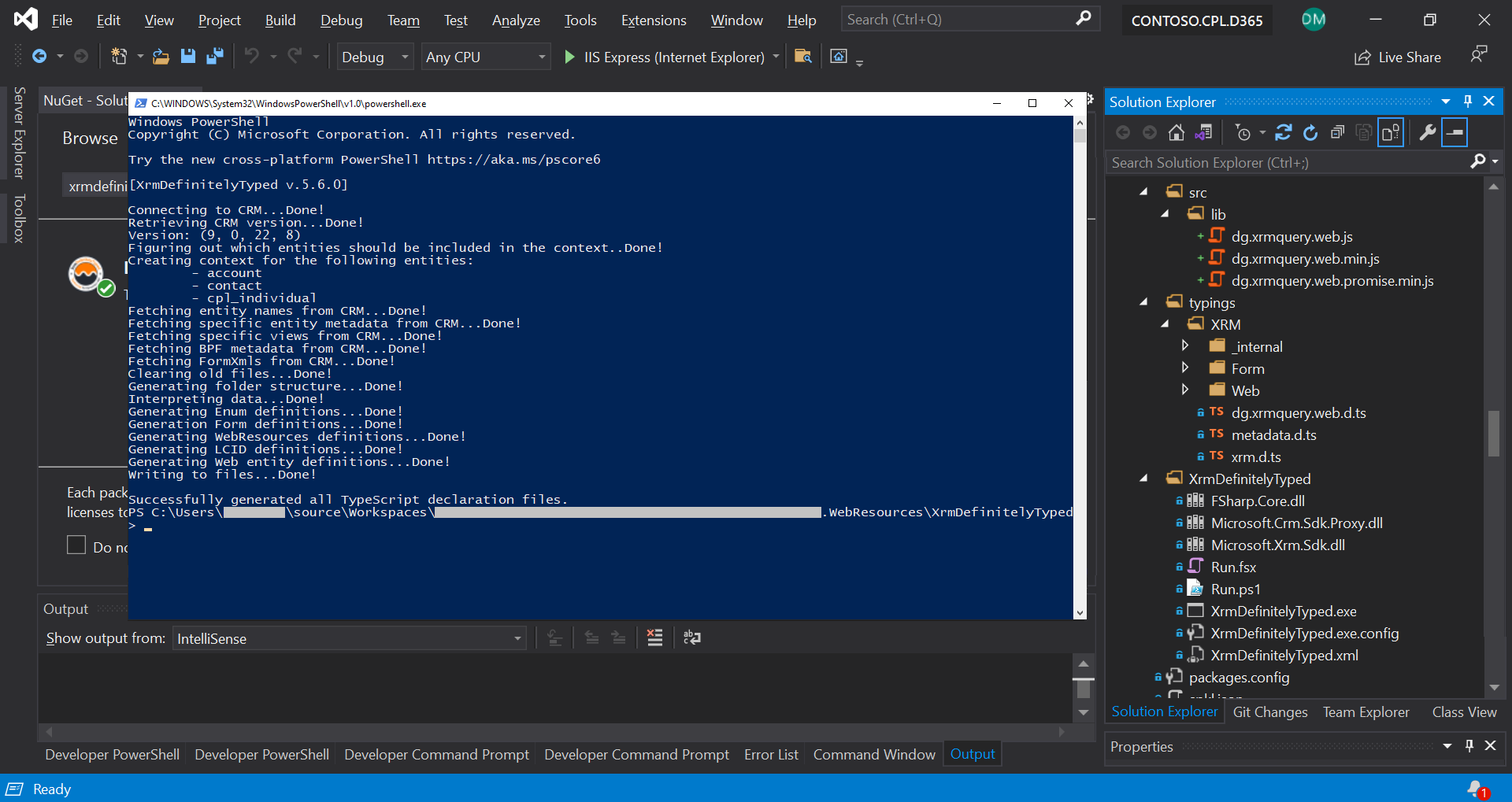
5.) Right mouse click on Run.ps1. Select ‘Execute Run.ps1’ which was just defined in the previous step. (To run the script, it might be necessary to update your PowerShell execution policy). XrmDefinitelyTyped is then triggered which generates declaration files for the entities specified in step 3

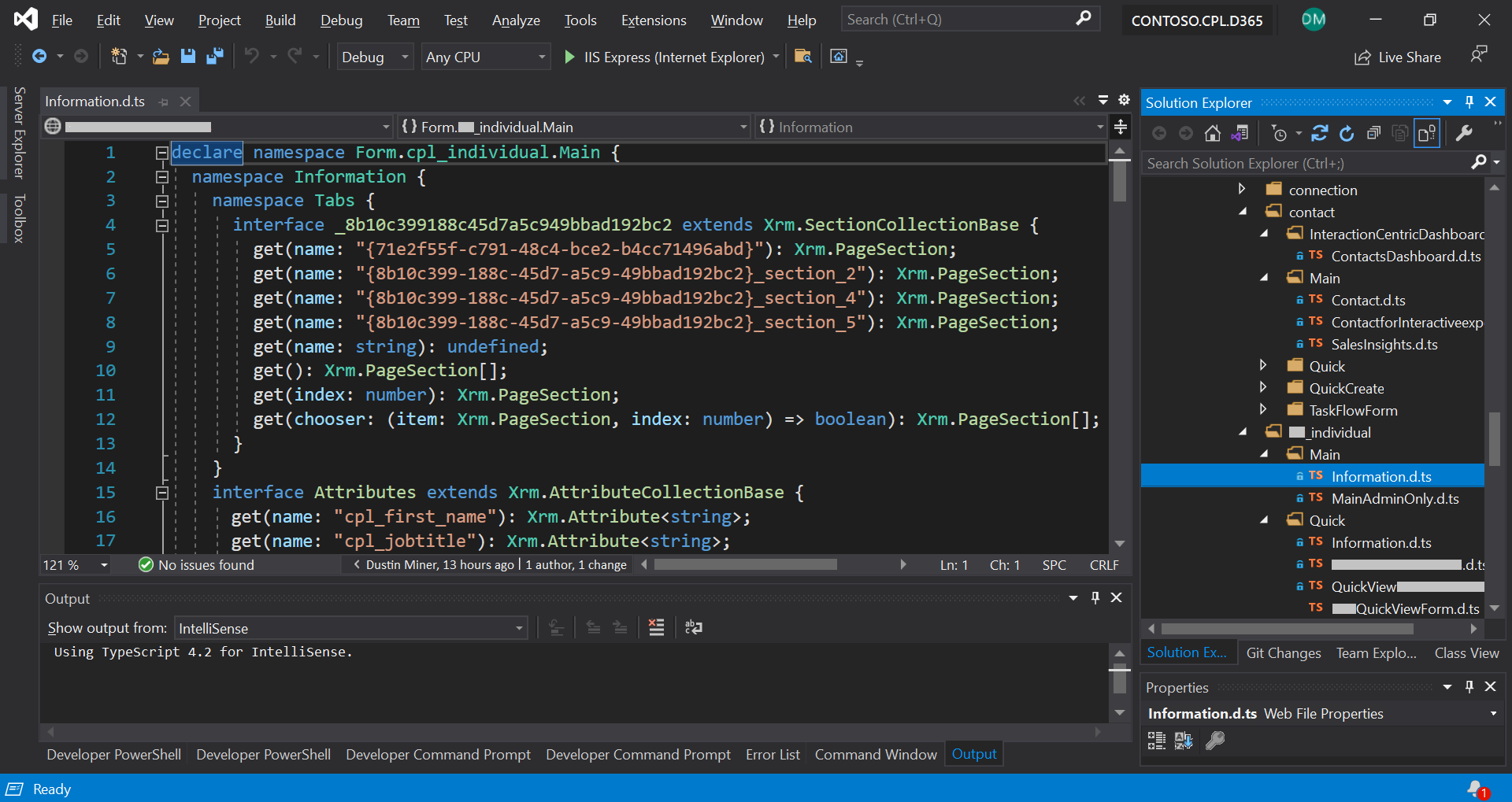
6.) View the declaration files generated in step 5. (Located in the Typings/XRM folder.)

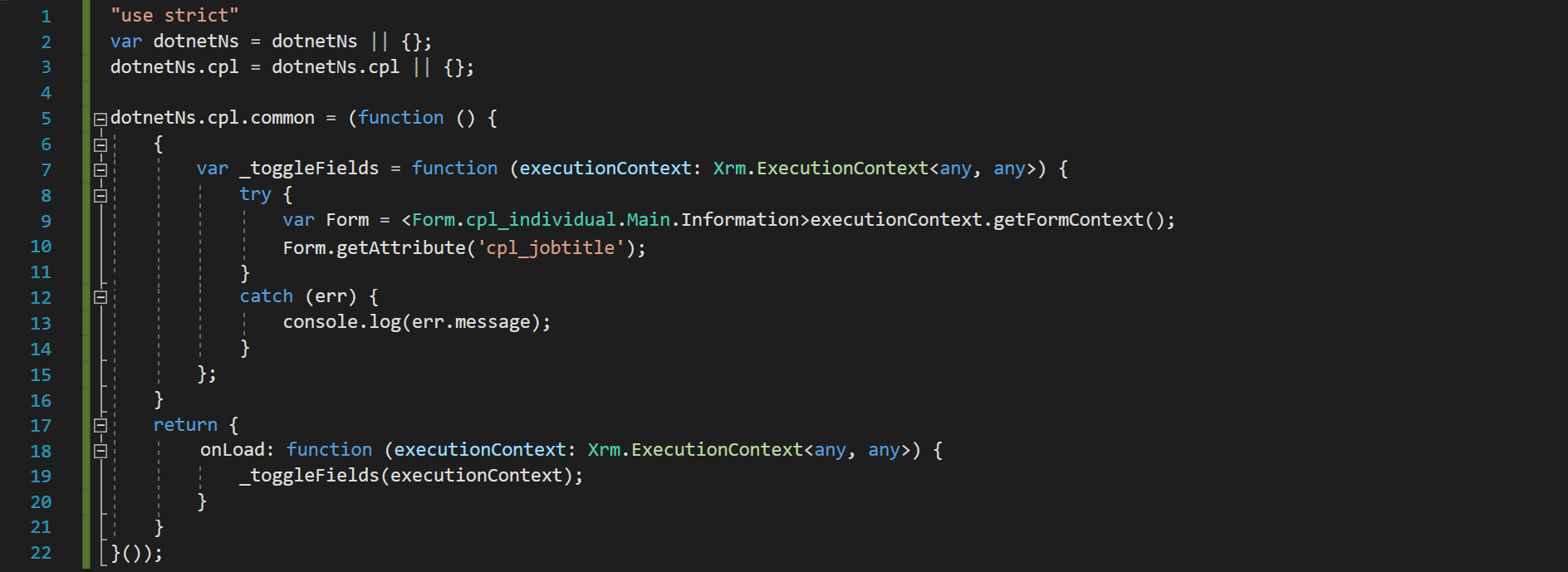
7.) Create the TypeScript file (Note the TS file shown below follows the ‘revealing module’ pattern by making use of an anonymous function)

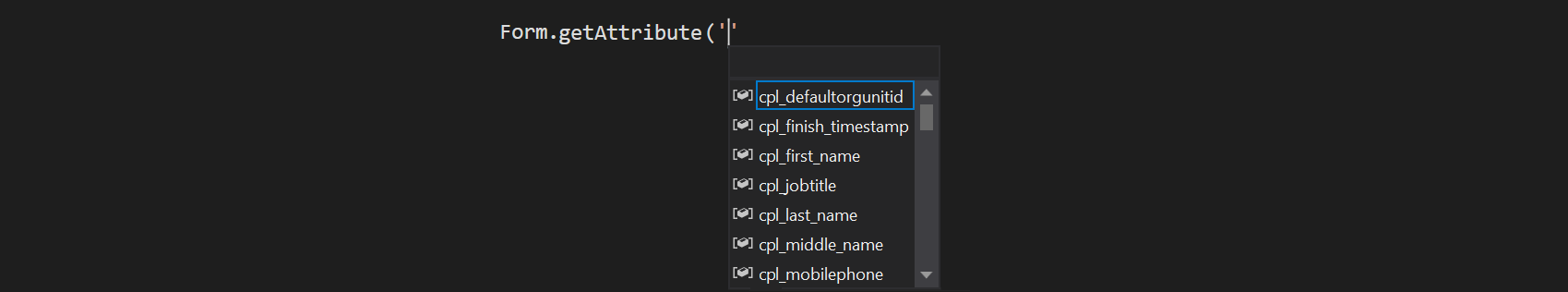
When creating the TS file, auto complete selection can be displayed by pressing Ctrl-Space. Only current D365 Client API are listed for selection (as defined in the declaration file xrm.d.ts) and not deprecated API

Also, only fields that exist on the form are available in the auto complete selection. (Note: Auto complete is available because of line 9 in Figure 8 as well as using single quotes Figure 10.)

After saving the TS file, the corresponding JS file is created in the same folder. (The line “outFile” was commented out in tsconfig.json.)

Other benefits
Other benefits of using XrmDefinitelyTyped include the generation of enumerated type declarations.
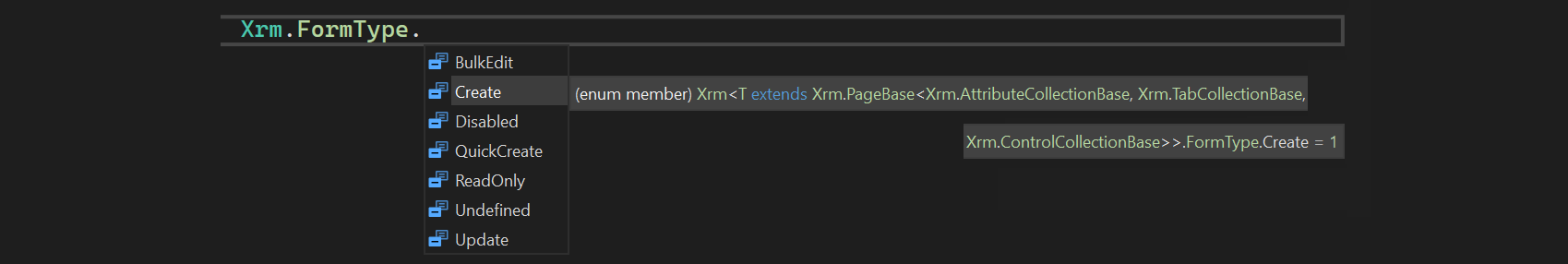
For example, rather than manually specifying formtype ‘create’ as the number 1, it can be represented as Xrm.FormType.Create

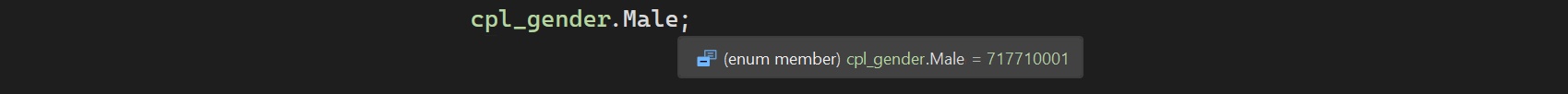
Also, rather than manually specifying the option set number 717710001, it can be represented as follows

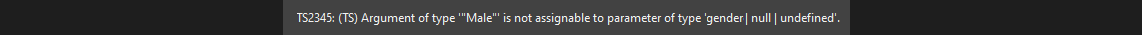
Consider when trying to set a value that is expecting this type. If, rather than setting it to cpl_gender.Male, it’s set to “Male”, the following message would be displayed

Further reading
An alternative to XrmDefinitelyTyped https://github.com/scottdurow/dataverse-ify