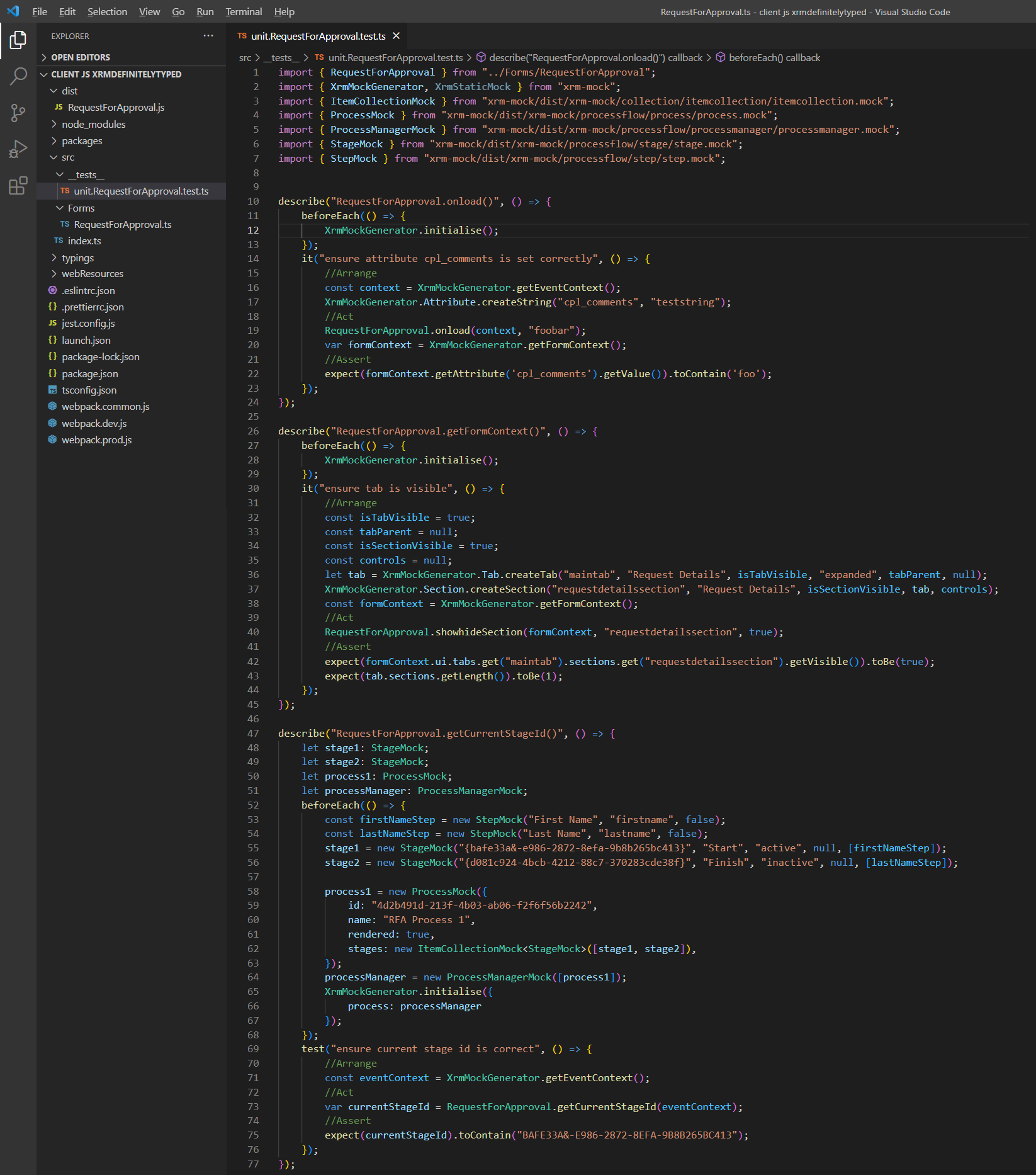
The post provides a few examples of unit tests for Dynamics 365 client-side TypeScript (Figure 6). It also describes, at a very high level, some of the configuration required to achieve this. For a detailed description, please refer to the references
Setup
Installing the packages
Within Visual Studio Code, the following have been installed
- Node.js
- npm packages: xrm-mock, TypeScript, Jest, esLint, Prettier & webpack
- nuget package: XrmDefinitelyTyped
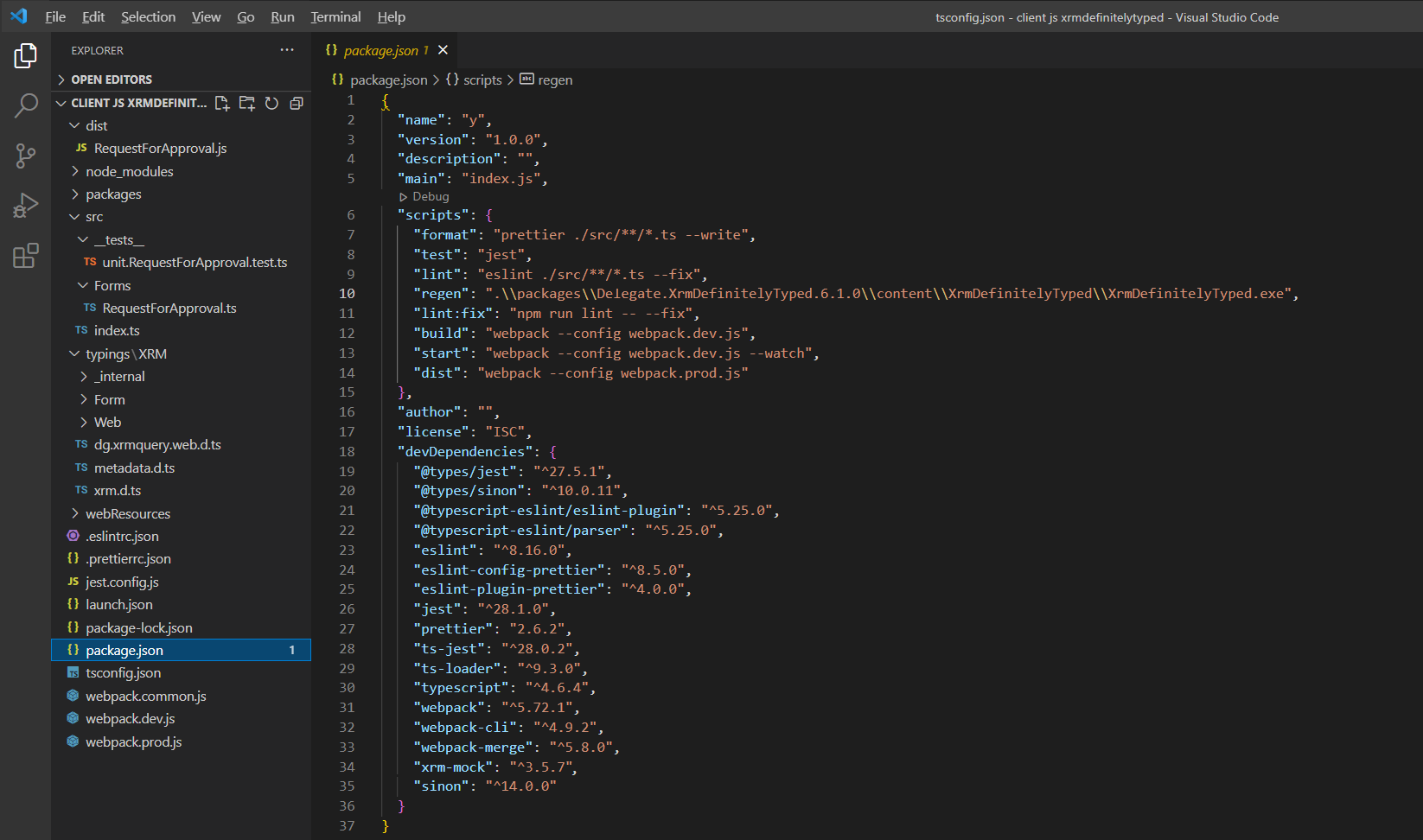
Referring to Figure 2, the npm packages are placed in the ‘node_modules’ folder and the XrmDefinitelyTyped package is placed in the ‘packages’ folder
Several of the resulting json configuration files are shown below in Figures 1, 2 and 3



TypeScript Files
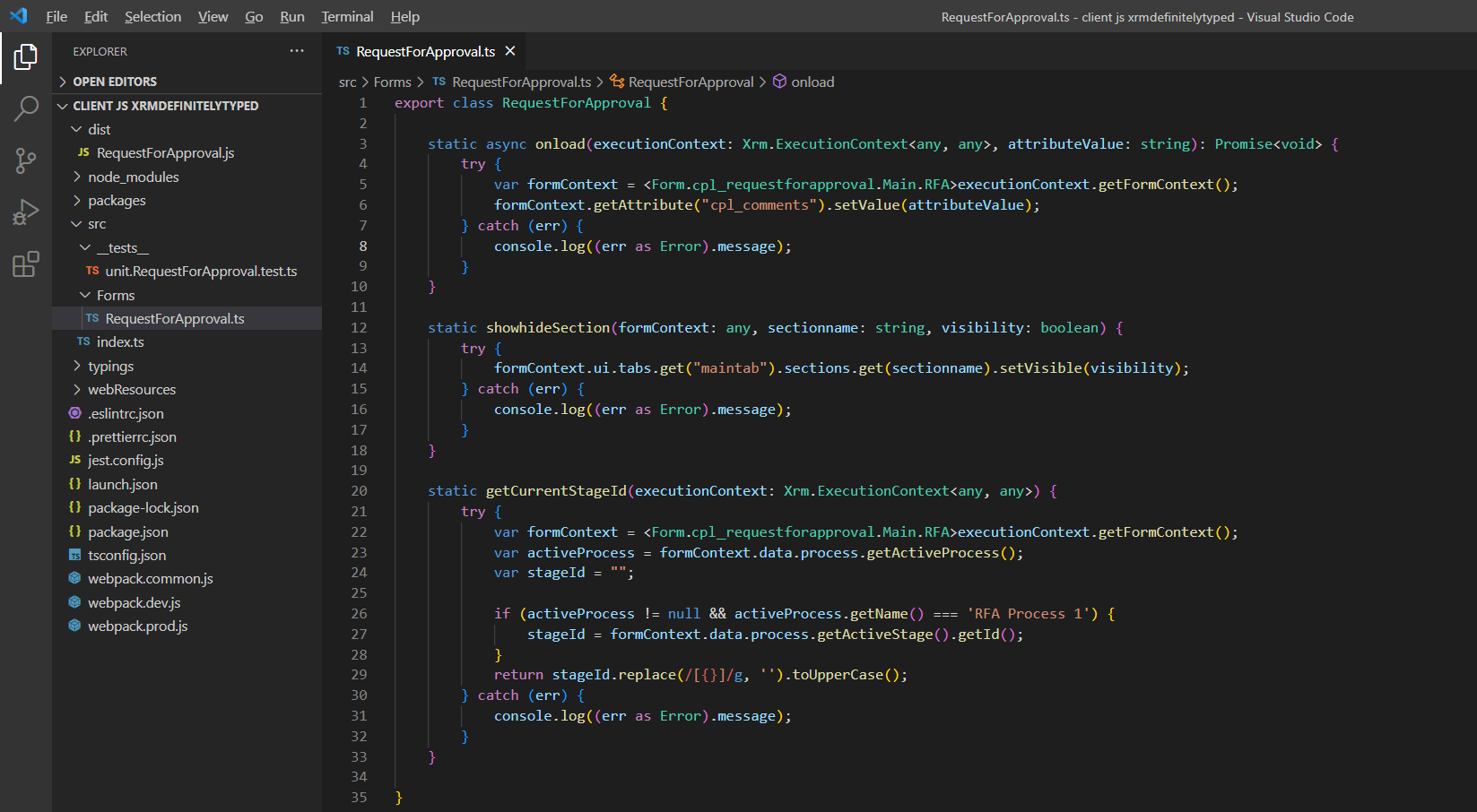
The typescript file which will be unit tested is displayed in Figure 4



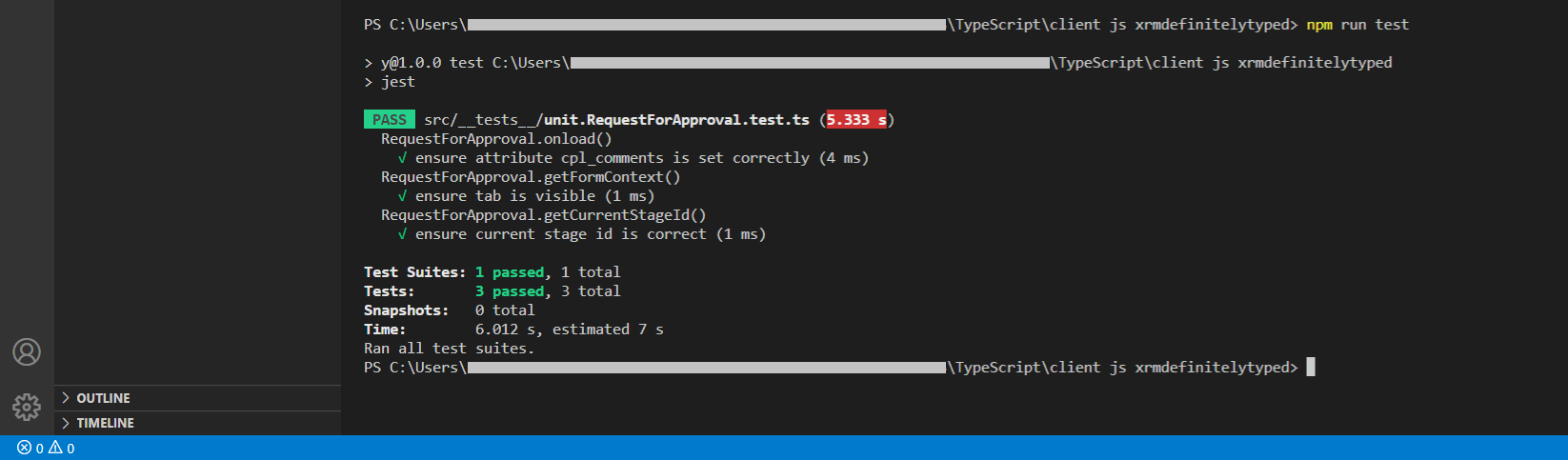
Executing the Unit Tests

Further reading
Unit testing with xrm mock in visual studio 2022
References
Daryl Labar –TypeScripting the Heck Out Of Model Driven Forms
Scott Durow – Building javascript web resources using TypeScript
Dave Clark – https://github.com/camelCaseDave/xrm-mock