This post describes an example of how to submit data from a Canvas App’s edit form into Dataverse. Specifically, it covers how to validate the data on the edit form before submitting. Then, on submission, it demonstrates how to create or update records in the following Dataverse tables:
- Enquirer
- Case
Form Creation
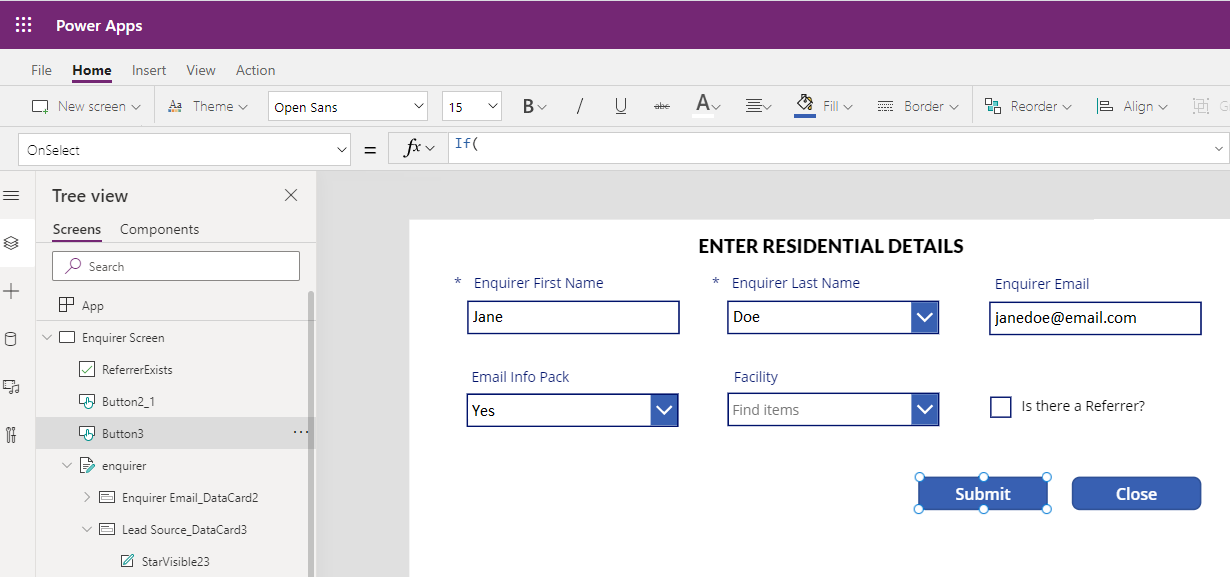
Within the Canvas Apps studio, an edit form is created with fields from an table called Enquirer placed on the form (Figure 1)

Form Data Validation
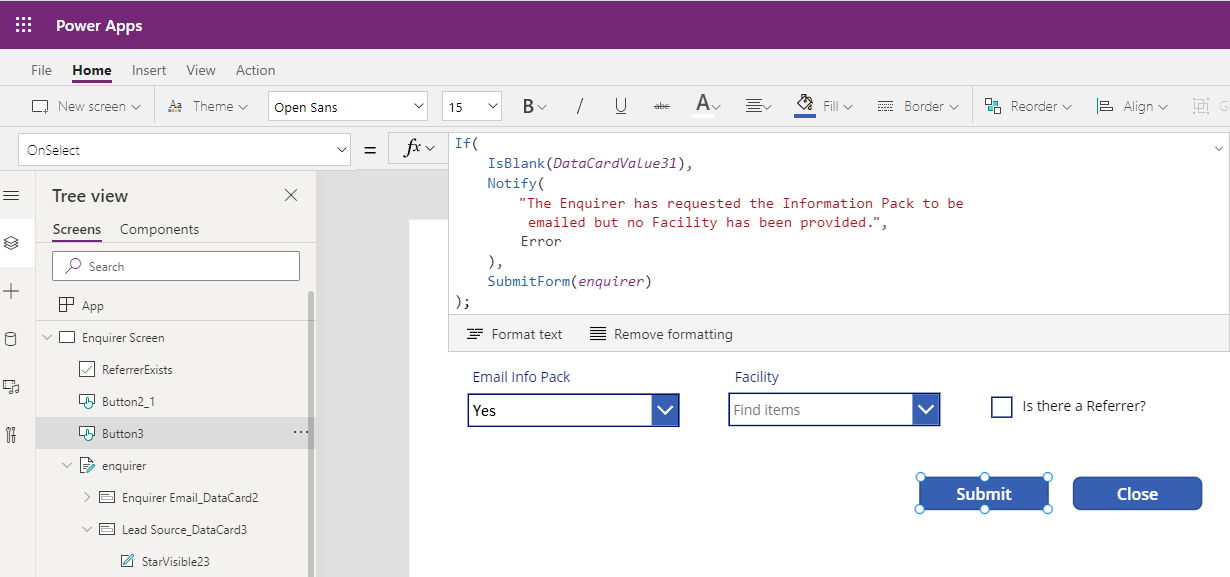
When the Submit button is pressed, the following script (Figure 2) which resides within the button’s OnSelect property, is executed. (Note: DataCardValue31 = the Facility drop down box.)

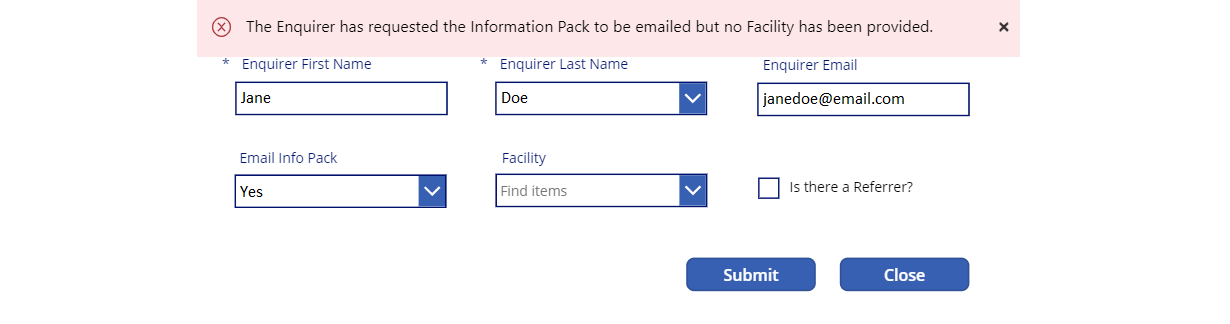
As a result of the Submit button being pressed, the following error is generated (Figure 3). This is generated since the Facility drop down box isn’t populated

A similar message would be produced if either ‘Enquirer First Name’ or ‘Enquirer Last Name’ weren’t populated (since they are mandatory fields).
Form Data Submission

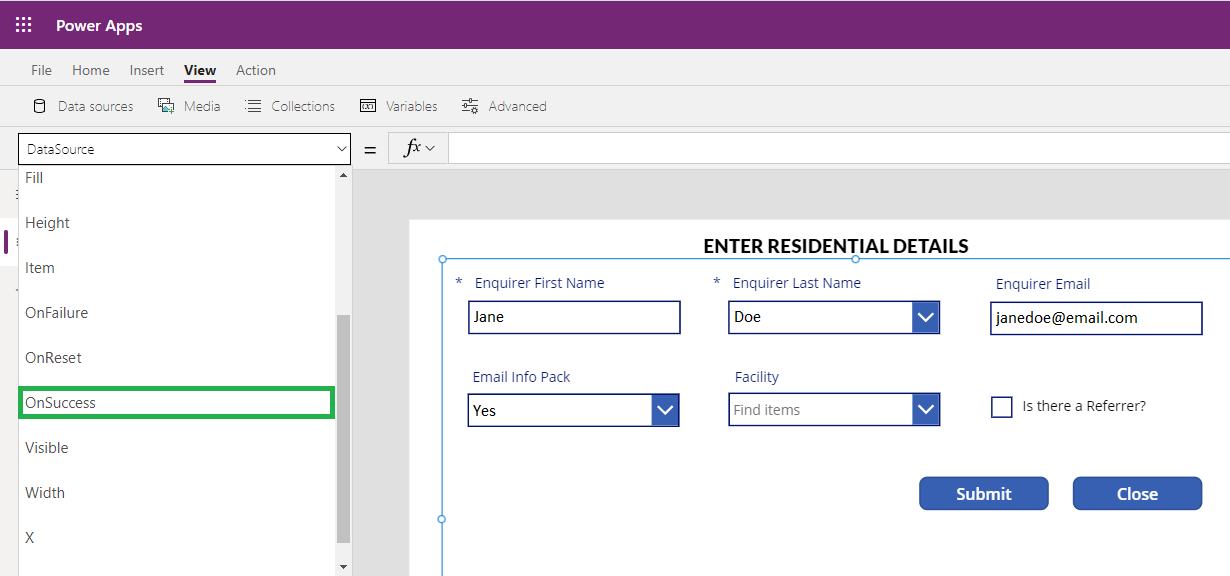
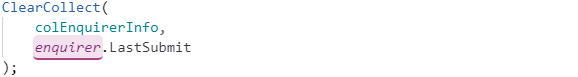
Referring to the script in Figure 2, once the line SubmitForm(enquirer) is successfully executed, the form’s OnSuccess property (Figure 4) is then executed. The script for this is listed below (Figures 5, 6, 7 & 8).
The first part of the script (Figure 5) stores a reference to the Dataverse Enquirer record that was created as a result of the SubmitForm call.

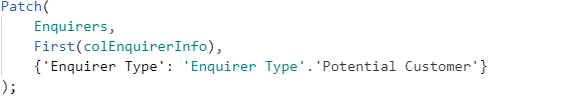
The second part of the script (Figure 6) adds the Enquirer Type value to this record in Dataverse. This type of call is usually performed for columns (fields) that aren’t displayed on the form but still need to be stored in Dataverse.

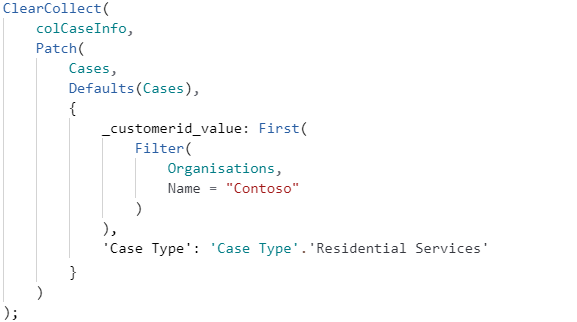
The third part of the script (Figure 7) creates a new Case record in Dataverse. (The Customer lookup and Case Type option set are both populated.)

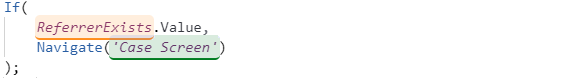
The fourth and final part of the script (Figure 8) inspects the global variable ReferrerExits (this is displayed as a checkbox on the form) to determine whether to load the Case Screen on not.

Appendix
Exposing the Canvas App
The app could now be made available on the navigation pane (sitemap) of the Dynamics 365 Model Driven App

Further reading
https://dustinminer.com/2022/02/12/canvas-apps-formulas/
https://dustinminer.com/2021/12/28/importing-xls-data-into-a-canvas-app/
References
https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-form
https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-patch