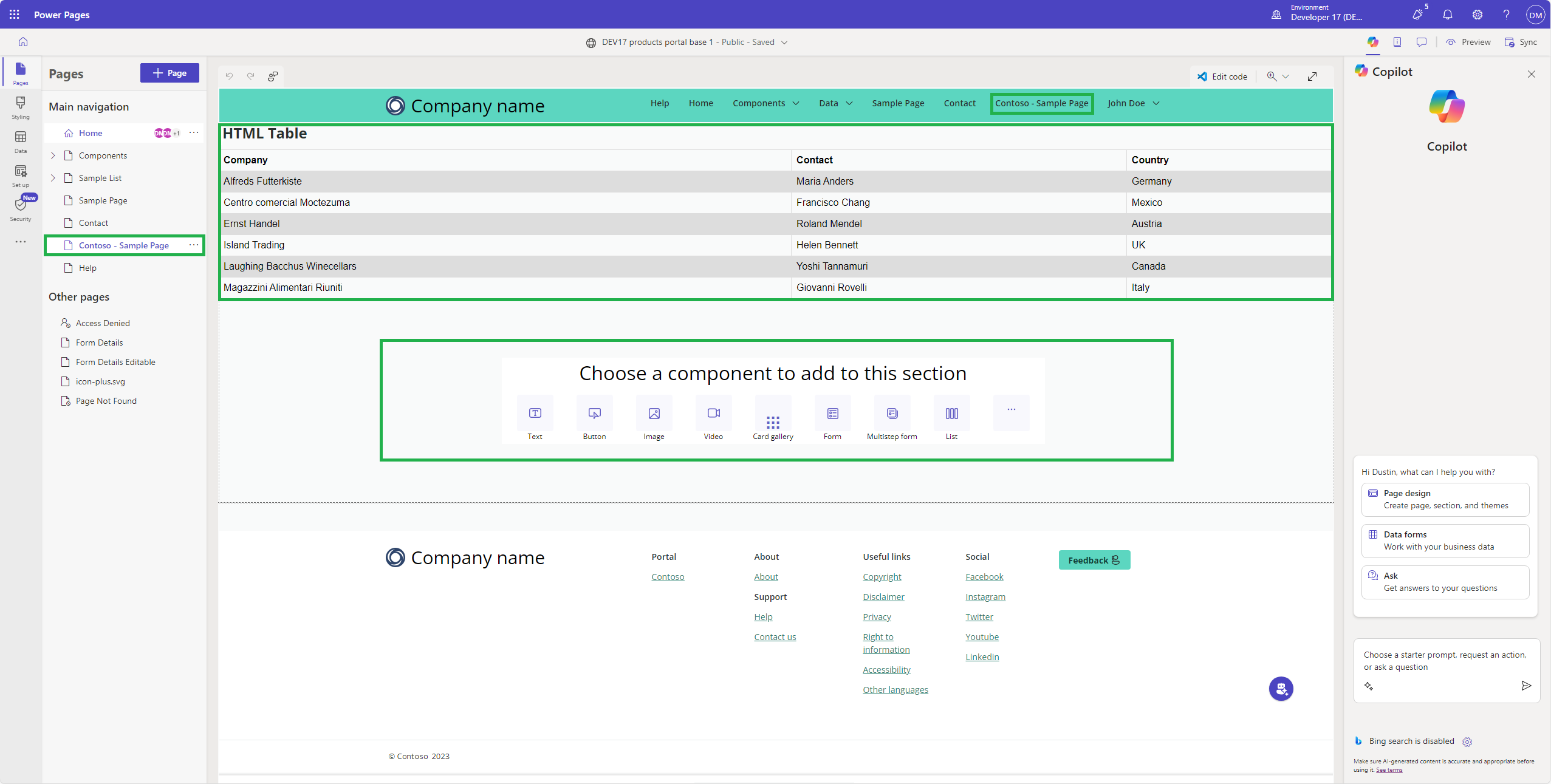
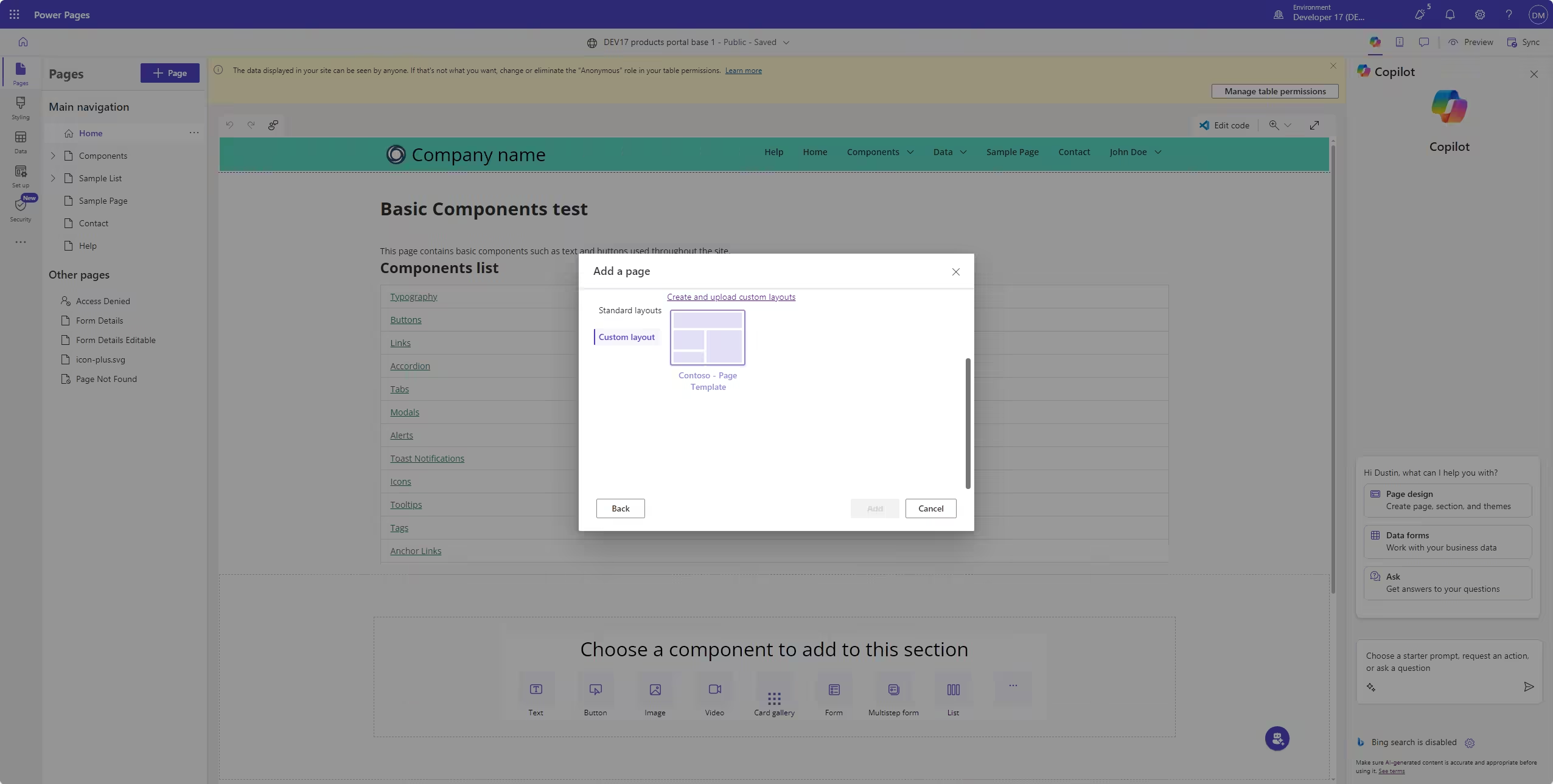
This post describes a simple example of how to generate a Power Pages web page from a page template, including web templates and code snippets. The resulting generated web page is displayed in Figure 1

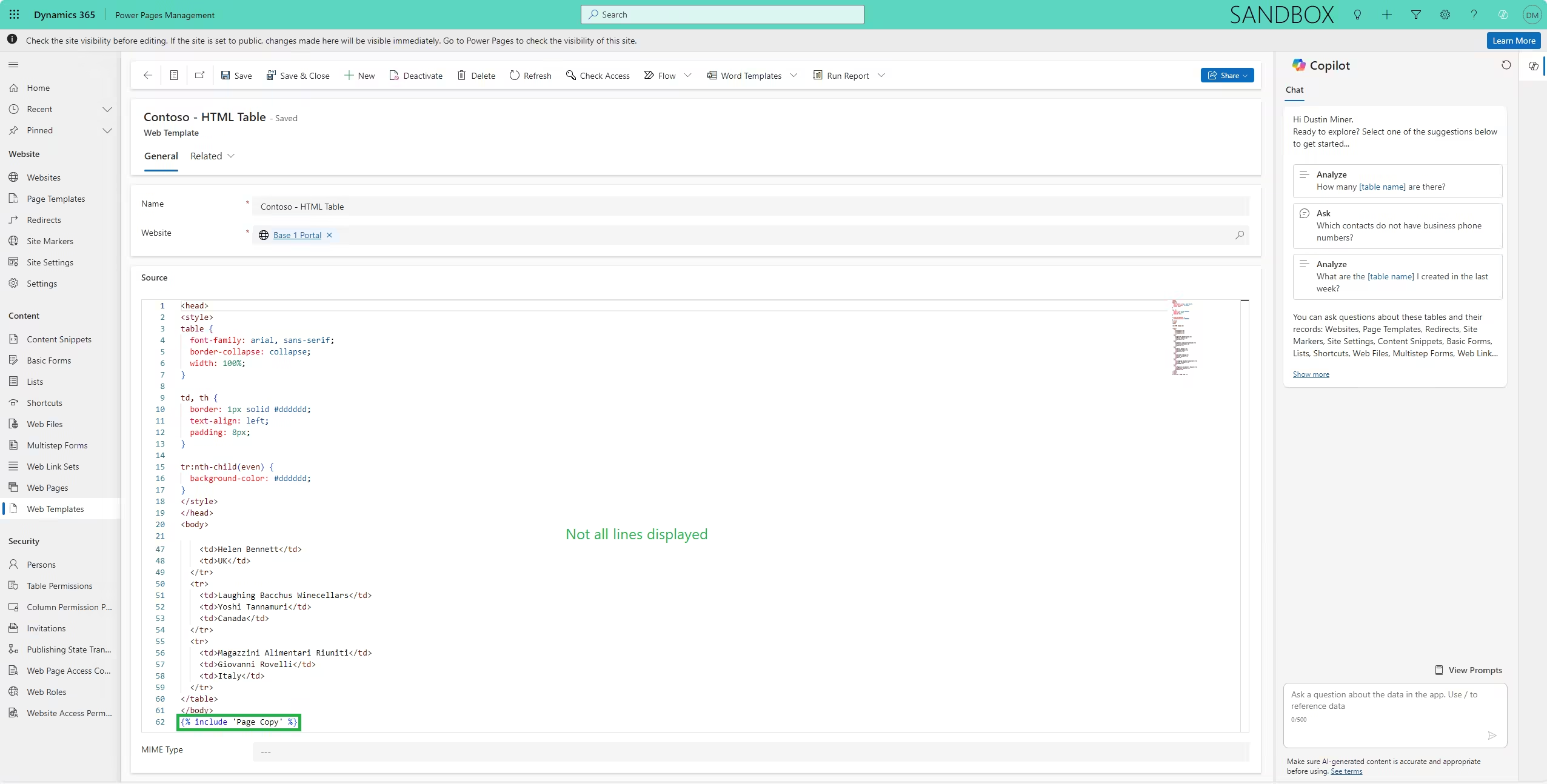
Create the web template
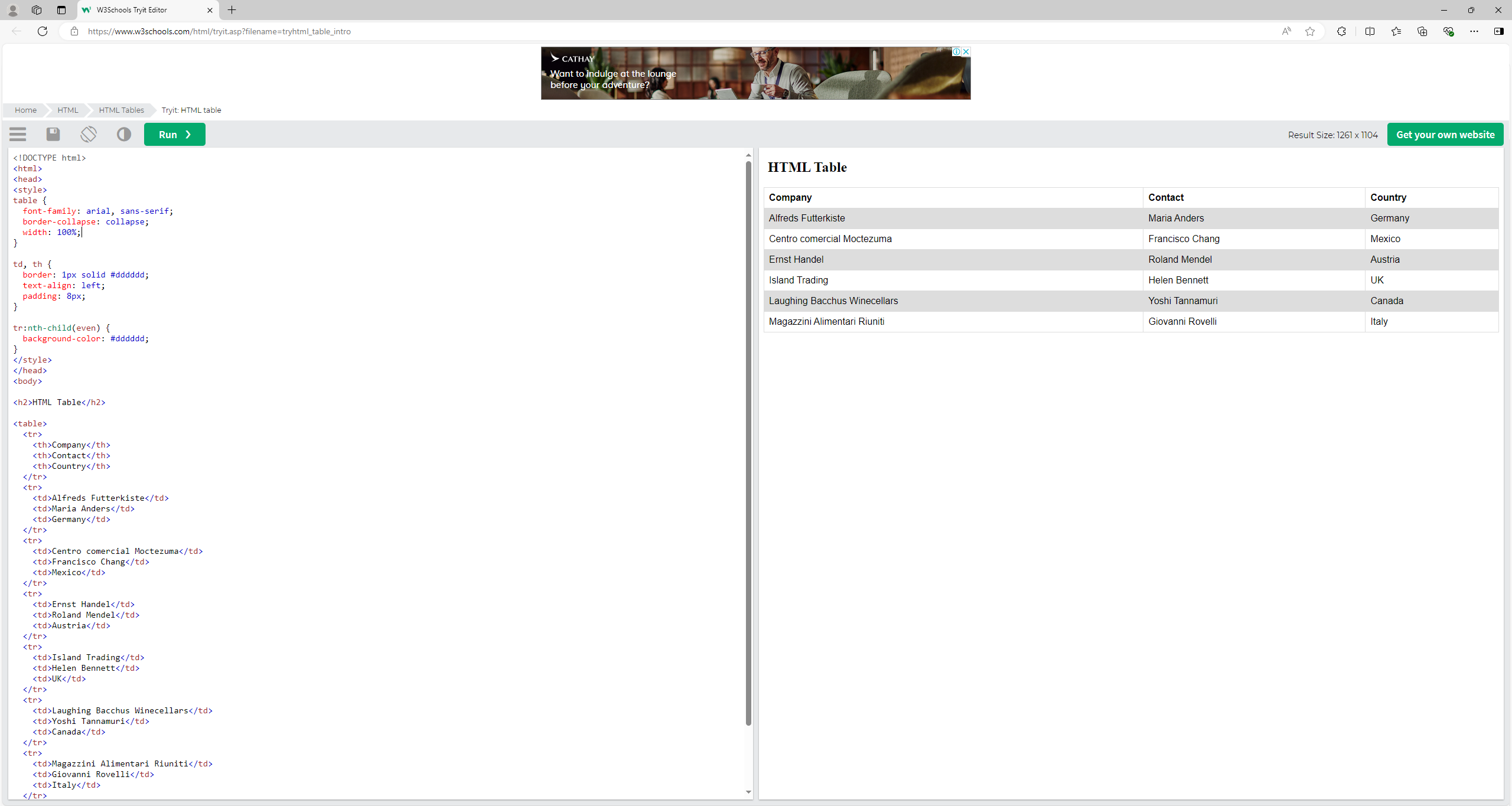
Go to w3schools and copy the HTML necessary to generate a HTML table

Remove the HTML tags and copy the remaining HTML into a web template. Include the liquid statement {% include ‘Page Copy’ %}. (This statement is necessary to be able to add components to the generated web page i.e. ‘Choose a component to add to this section’ (Figure 1).)

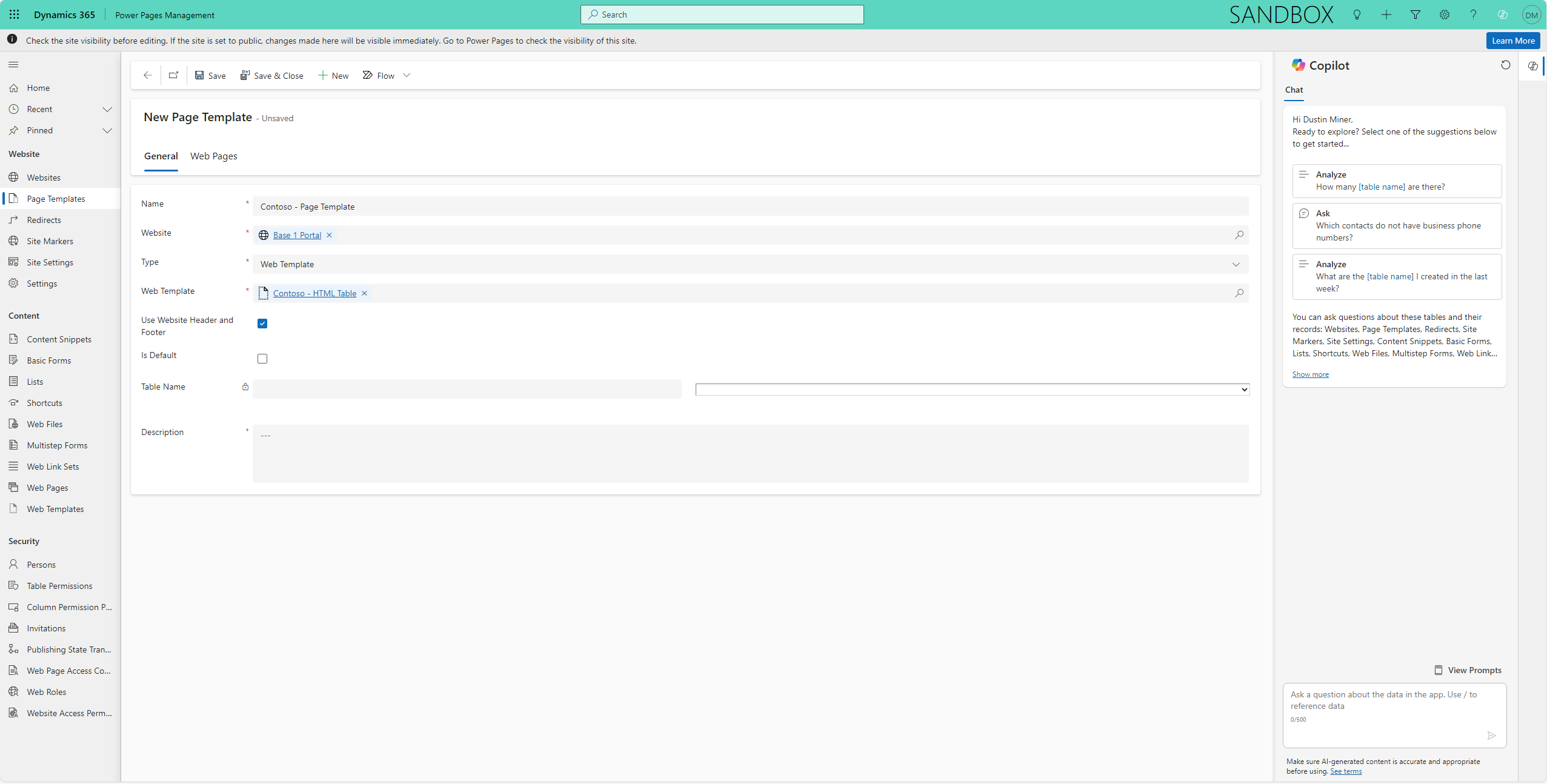
Create the page template

Generate the web page
Generate a web page by selecting the page template just created. i.e. ‘Contoso – Page Template’ (Figure 5). This results in a web page (Contoso – Sample Page) being generated (Figure 1)

Appendix
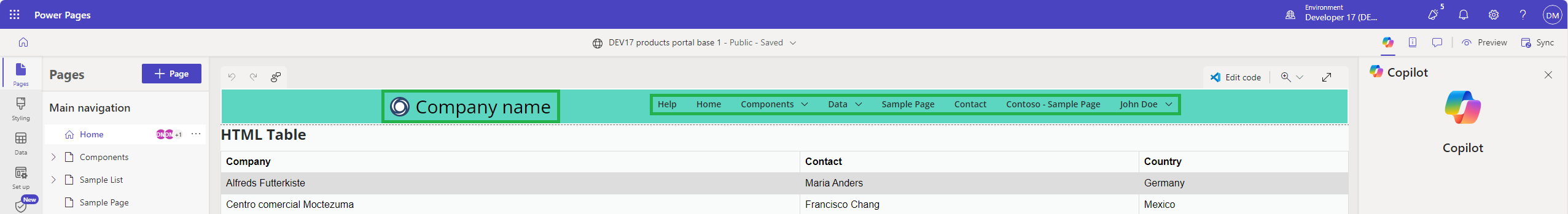
The website header
Referring to Figure 6, the website header contains a logo and web link

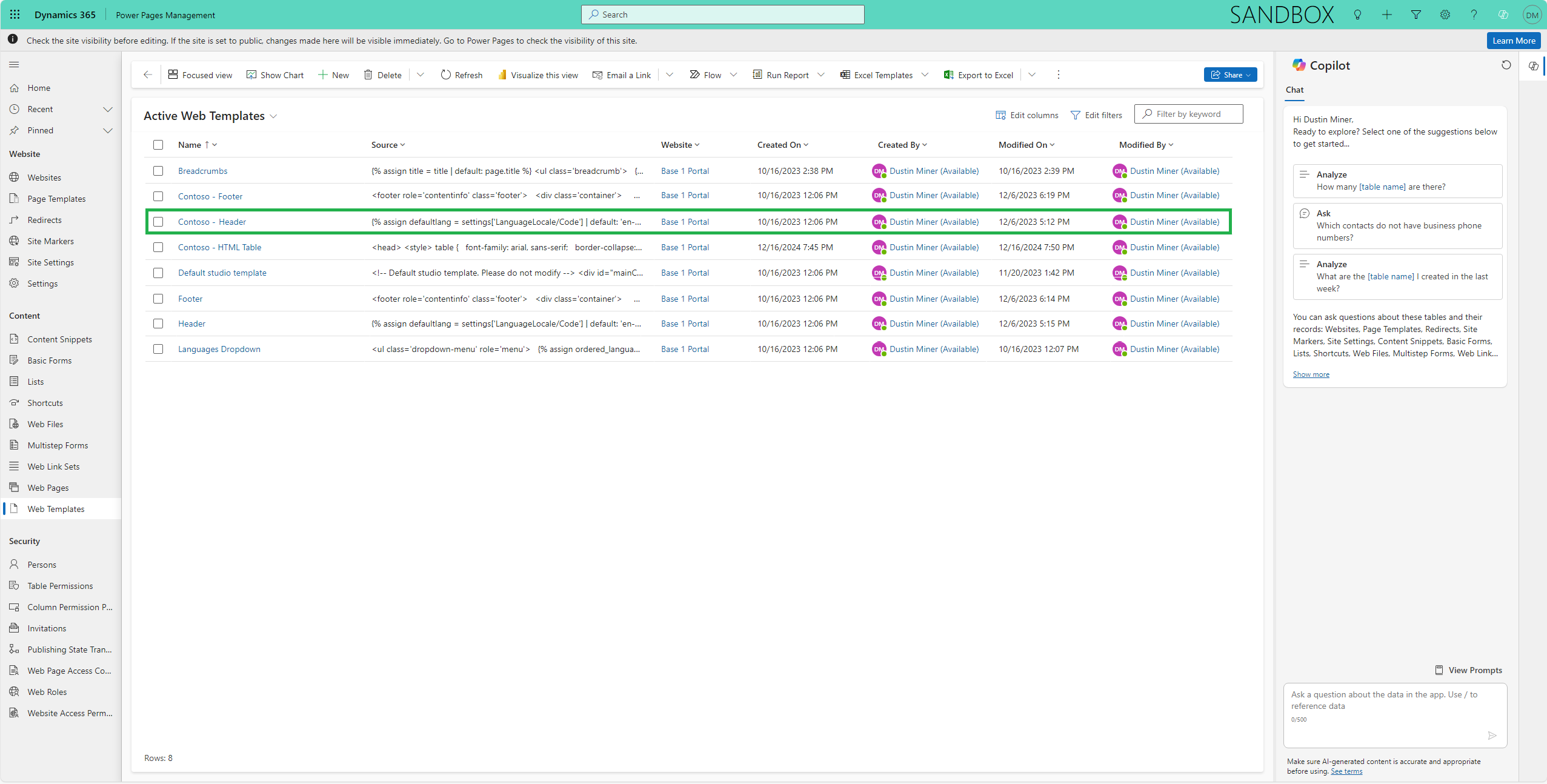
The header (Figure 6) is defined by the web template ‘Contoso – Header’ (Figure 7)

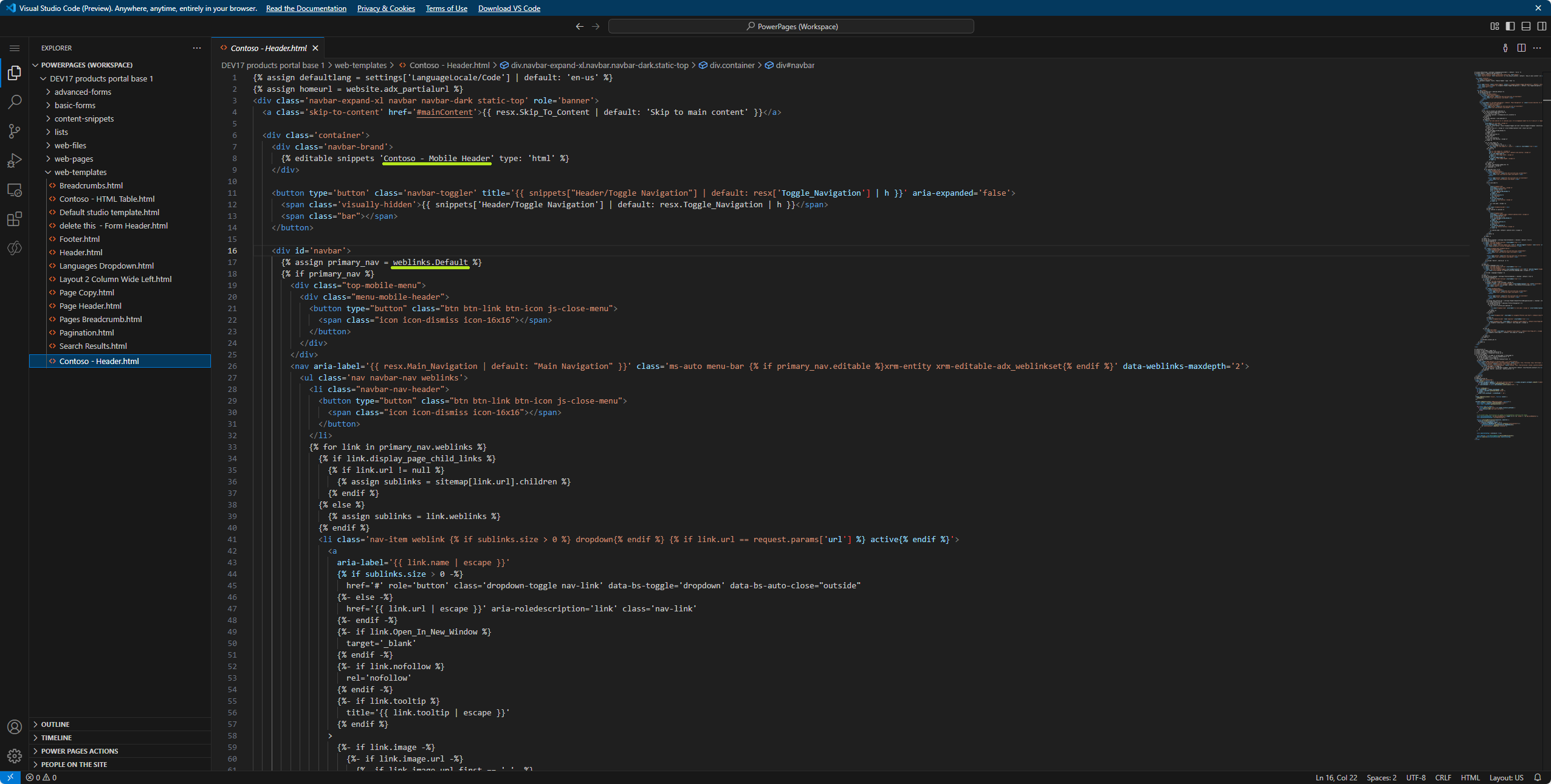
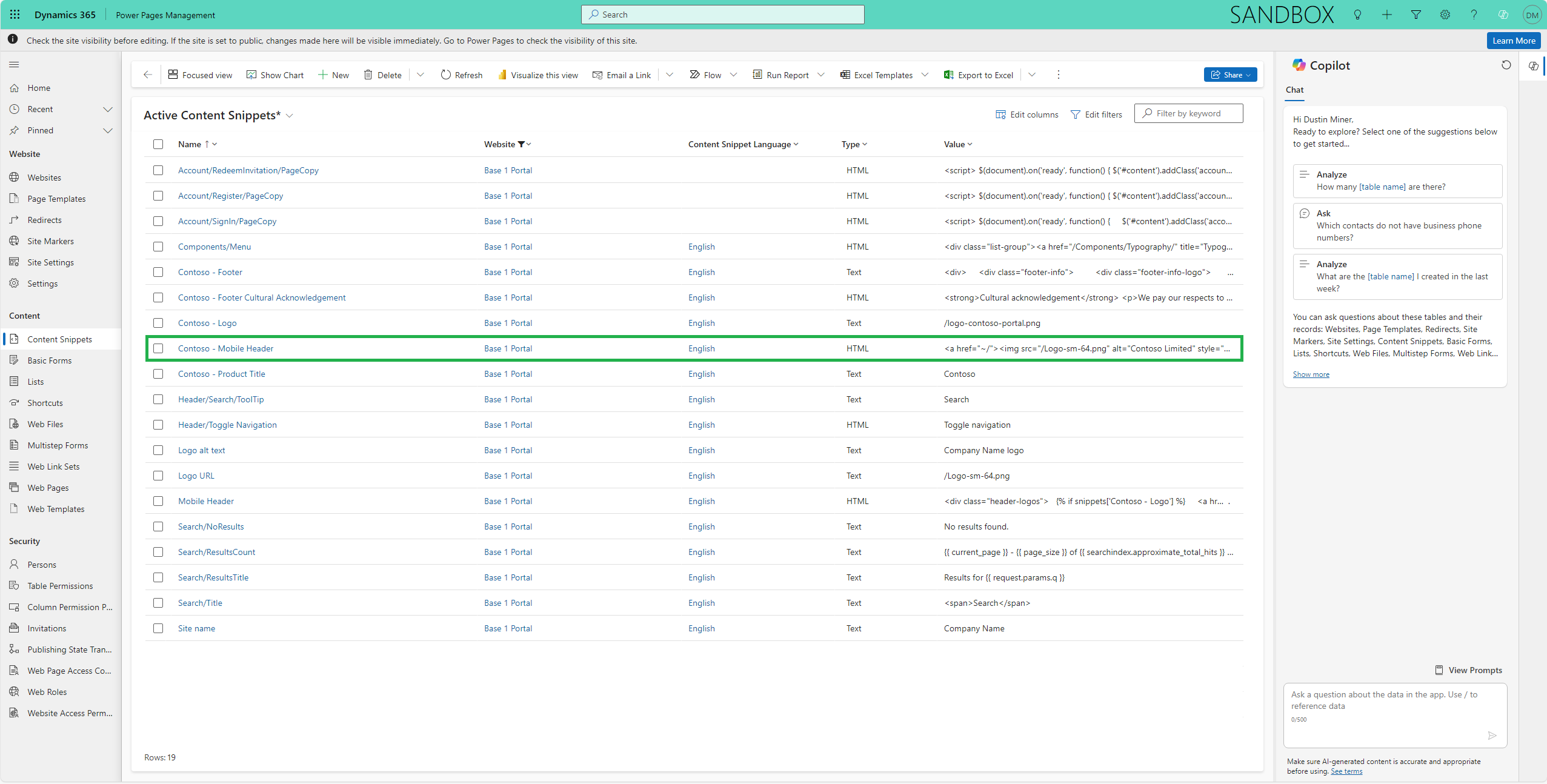
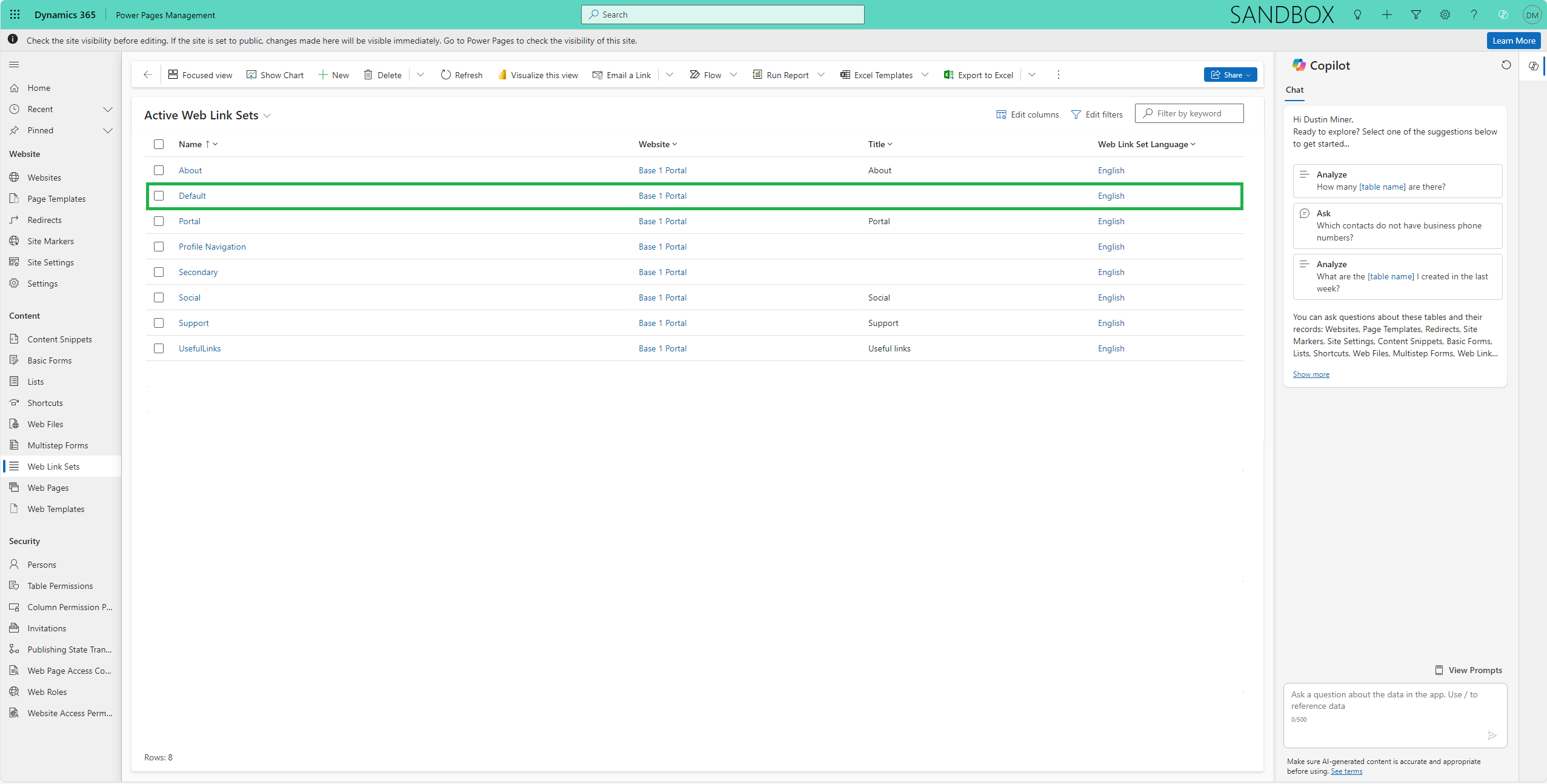
Within the header code (Figure 8) the code snippet for the logo (Figure 9) and the web links (Figure 10) are specified



Further reading
Build a power pages solution via a Azure DevOps pipeline
References
https://learn.microsoft.com/en-us/power-pages/getting-started/first-page?tabs=copilot